
This article mainly introduces the detailed use of window units and percentage units in CSS. It is the basic knowledge for introductory learning of CSS. Friends in need can refer to
Window (Viewport) Unit
Viewport units are relative units, meaning they have no objective size. Their size is determined by the viewport size. The following are four units related to the viewport. 
I will focus on the first two units since they are more likely to be used.
In many cases, viewport units (vh and vw) and percentage units overlap in terms of what they can accomplish. However, each of them has its distinct advantages and disadvantages. To summarize:
When dealing with width, the % unit is more appropriate. When dealing with heights, vh units are better.
Element that takes up full width: % > vw
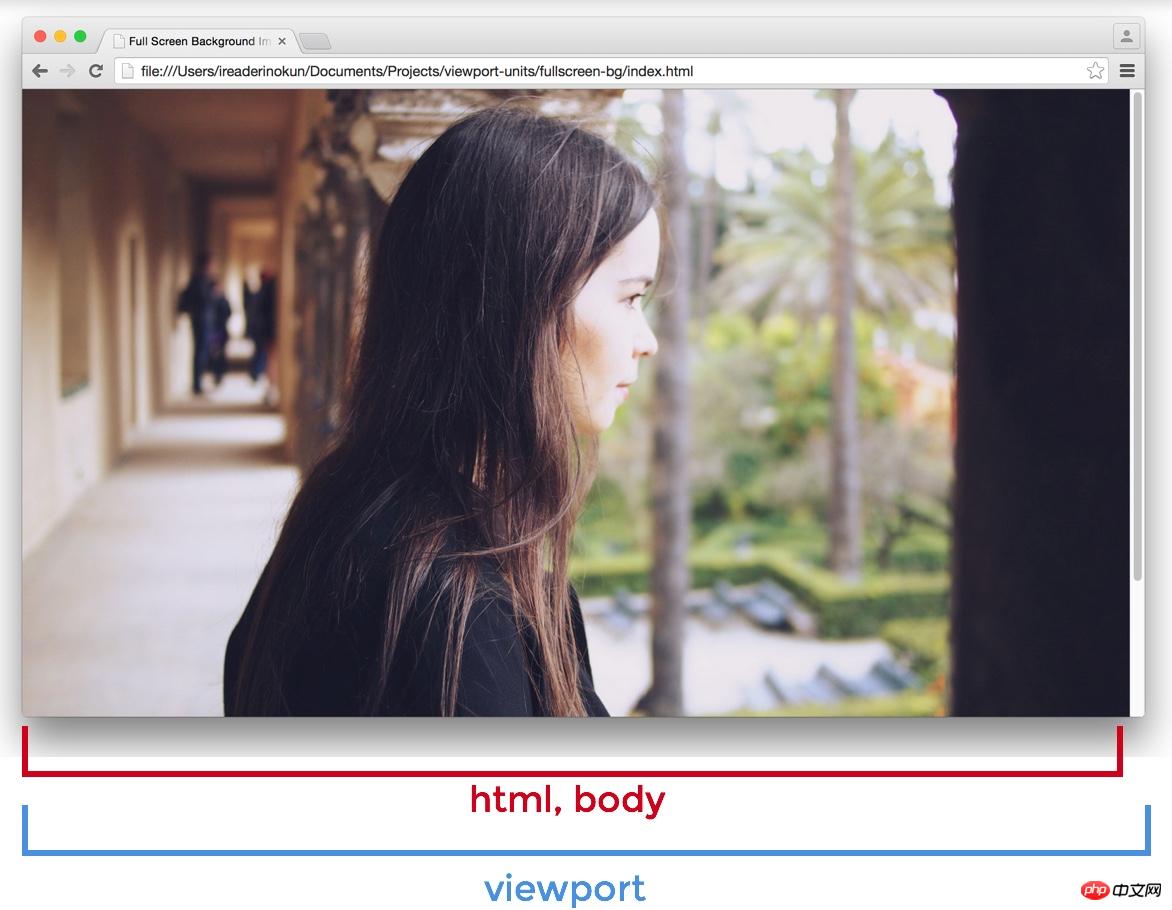
As I mentioned, the vw unit determines its size based on the width of the viewport. However, the browser calculates the window size based on the browser window, including space for scroll bars. 
If the page extends beyond the height of the viewport - scroll bars appear - the width of the viewport will be larger than the width of the html element.
Viewport > html > body
So, if you set an element to 100vw, this element will extend beyond the scope of the html and body elements. In this example, I wrap the html element with a red border and then set the background color for the section element. 
Because of this subtle difference, when making an element span the entire width of the page, it's better to use percentage units rather than the width of the viewport.
Full-height elements: vh > %
On the other hand, vh is far better than the percentage unit when making an element span the entire height of the page.
Because the size of an element defined in percentage is determined by its parent element, we can have an element that fills the entire height of the screen only if the parent element also fills the entire height of the screen. This usually means that we have to position the element to be fixed, in order to make the element's parent element an html element, or rely on some program.
However, with vh, it is as simple as writing:
.example {
height: 100vh;
}No matter how nested the .example element is, it can still be sized relative to the window size . The issue of scroll bars isn't a problem either, since most pages these days don't usually have horizontal scroll bars.
Here are some examples of how we can use vh units to easily create some designs.
Full screen background image
A typical use of the vh unit is to create a background image that spans the entire height and width of the screen, regardless of the size of the device. This is easy to achieve with vh:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
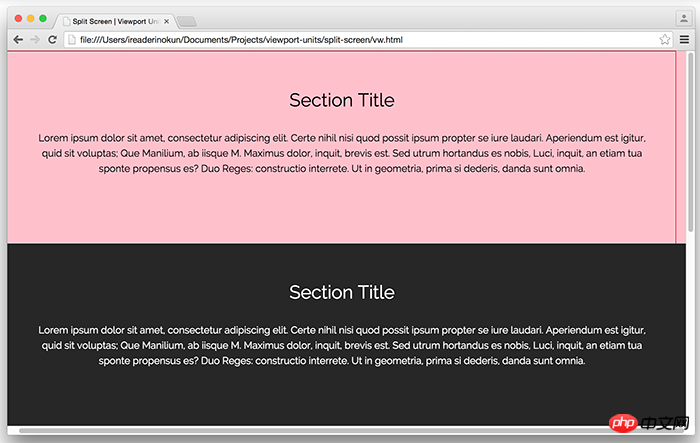
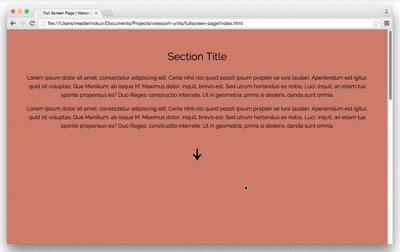
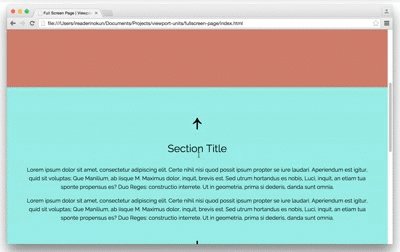
##The content block that takes up the full screen is like "multi-page"
Similarly, we can also achieve a "multi-page" effect by making each content block of the page span the entire height and width of the viewport.section {
width: 100%;
height: 100vh;
}
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})Pictures in the area
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
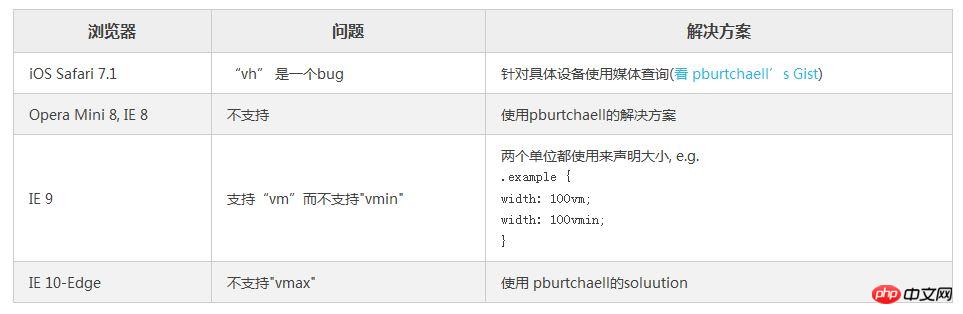
Browser support
Because these units are relatively new, there are still some issues when used in some browsers. Here is how to solve these problems -
Analysis of weight, cascading and importance (!important) in CSS
Utilization CSS3 realizes the flashing effect of text looping to the right
How to implement a custom "W" shaped running trajectory in CSS3
The above is the detailed content of About the use of window units and percentage units in CSS. For more information, please follow other related articles on the PHP Chinese website!




