
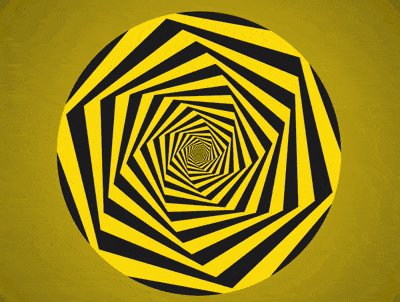
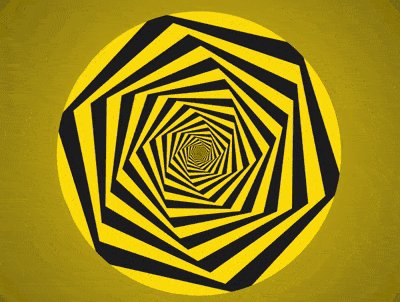
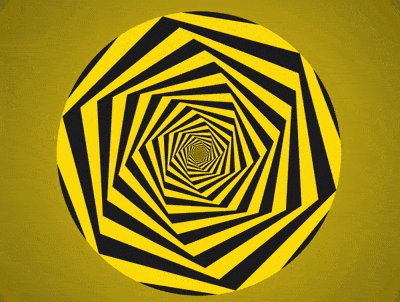
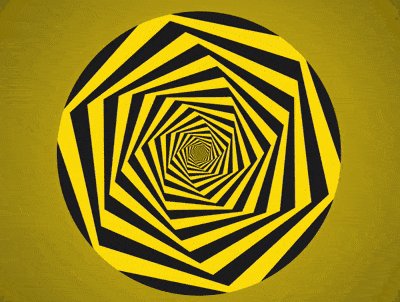
This article introduces you to how to use CSS and D3 to achieve the effect of endless hexagonal space. It has a good reference value and I hope it can help friends in need.

< ;span>'s
:
<p> </p><p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, gold, black);
}.container {
width: 20em;
height: 20em;
font-size: 20px;
border-radius: 50%;
}.hexagons {
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.hexagons span {
position: absolute;
width: calc(20em / 1.732);
height: inherit;
background-color: currentColor;
}.hexagons span:before,
.hexagons span:after {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: currentColor;
}
.hexagons span:before {
transform: rotate(60deg);
}
.hexagons span:after {
transform: rotate(-60deg);
}.hexagons span:nth-child(odd) {
color: gold;
}
.hexagons span:nth-child(even) {
color: #222;
}.hexagons span {
transform: scale(var(--scale)) ;
}
.hexagons span:nth-child(1) {
--scale: 1;
}
.hexagons span:nth-child(2) {
--scale: calc(1 * 0.9);
}
.hexagons span:nth-child(3) {
--scale: calc(1 * 0.9 * 0.9);
}
.hexagons span:nth-child(4) {
--scale: calc(1 * 0.9 * 0.9 * 0.9);
}
.hexagons span:nth-child(5) {
--scale: calc(1 * 0.9 * 0.9 * 0.9 * 0.9);
}.hexagons span {
transform: scale(var(--scale)) rotate(calc(var(--n) * 6deg));
}
.hexagons span:nth-child(1) {
--n: 1;
}
.hexagons span:nth-child(2) {
--n: 2;
}
.hexagons span:nth-child(3) {
--n: 3;
}
.hexagons span:nth-child(4) {
--n: 4;
}
.hexagons span:nth-child(5) {
--n: 5;
}.hexagons {
animation: twist 0.5s linear infinite;
}
@keyframes twist {
from {
transform: rotate(0deg) scale(1);
}
to {
transform: rotate(calc(6deg * -2)) scale(1.25);
}
}.container {
overflow: hidden;
}Introducing the d3 library:
<script></script>
const COUNT = 5;
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--scale', (d) => Math.pow(0.9, d))
.style('--n', (d) => d + 1);const COUNT = 100;
How to use css to draw a bird (code)
How to use pure CSS to realize a dynamic trainThe above is the detailed content of How to use CSS and D3 to achieve the effect of endless hexagonal space. For more information, please follow other related articles on the PHP Chinese website!




