
This article brings you a brief introduction to the two models in the CSS box model. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are two standards for the box model, one is the standard model and the other is the IE model.


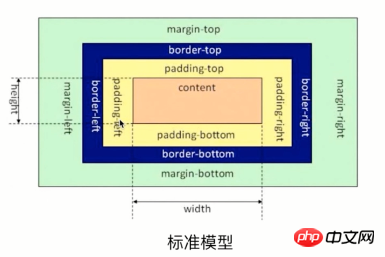
In the standard model, the width and height of the box model are only the width and height of the content.
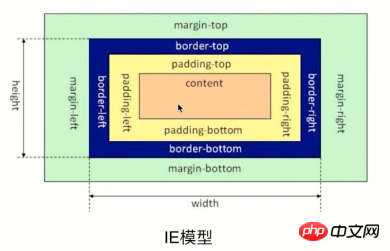
The width and height of the box model in the IE model are The total width and height of content, padding, and border
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;Related recommendations:
Introduction to the four properties of positioning in CSS
The above is the detailed content of A brief introduction to the two models in the CSS box model. For more information, please follow other related articles on the PHP Chinese website!




