 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does the height collapse of the parent element in CSS mean and how to solve it? (with code)
What does the height collapse of the parent element in CSS mean and how to solve it? (with code)
What does the height collapse of the parent element in CSS mean and how to solve it? (with code)
The content of this article is about what does the height collapse of the parent element in CSS mean and how to solve it? , has certain reference value, friends in need can refer to it, I hope it will be helpful to you.
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style> <p>
<p> Detailed explanation of clearing floats
<p>Clearing floats is mainly to solve the problem of floating The problem of overlapping elements or the height collapse of the parent element caused by elements falling out of the text flow, and these two problems respectively correspond to the two situations where floats need to be cleared: clearing the floats of previous sibling elements and closing the floats of child elements (to solve the height collapse of the parent element).Clear the floating of the previous sibling elements
<p>Clearing the floating of the previous sibling elements is very simple, just useclear:both on the elements that do not want to be affected by the floating elements, HTML & CSS code is as follows: <p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}Close child element float
<p>We know that when calculating page layout, if the height of the parent element is not set, then the parent element The height of is expanded by the height of its child elements. However, if the child element is set to float and is separated from the document flow, the child element will be ignored when calculating the height of the parent element. Even when all child elements are floated, the height of the parent element will be 0. This is the so-called parent element height collapse problem. In order for the parent element to correctly wrap the height of the child element without collapse, we need to close the float of the child element. <p> Generally we have two ways to close the floating sub-element:- <p> Set the last element
clear: both<p> - <p>Create a new BFC (block formatting context) for the parent element
clear:both
<p>Since our last element uses clear:both, the element can appear at the bottom of the parent element without being affected by the floating element. This normal element needs to be taken into account when calculating the height of the parent element. position, so the height is naturally wrapped to the bottom, and there is no collapse. <p>For this method, we used to add an empty element (<b> or <span> or <p> etc.), as follows: <p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
} clearfix Class name, this class uses the ::after pseudo-element class selector to add a structure with empty content to clear the float. Maybe you are more confused about why you need to set display:table Attribute, this actually involves a relatively complex evolutionary process. For details, please refer to the reference - clearfix floating evolution history New BFC
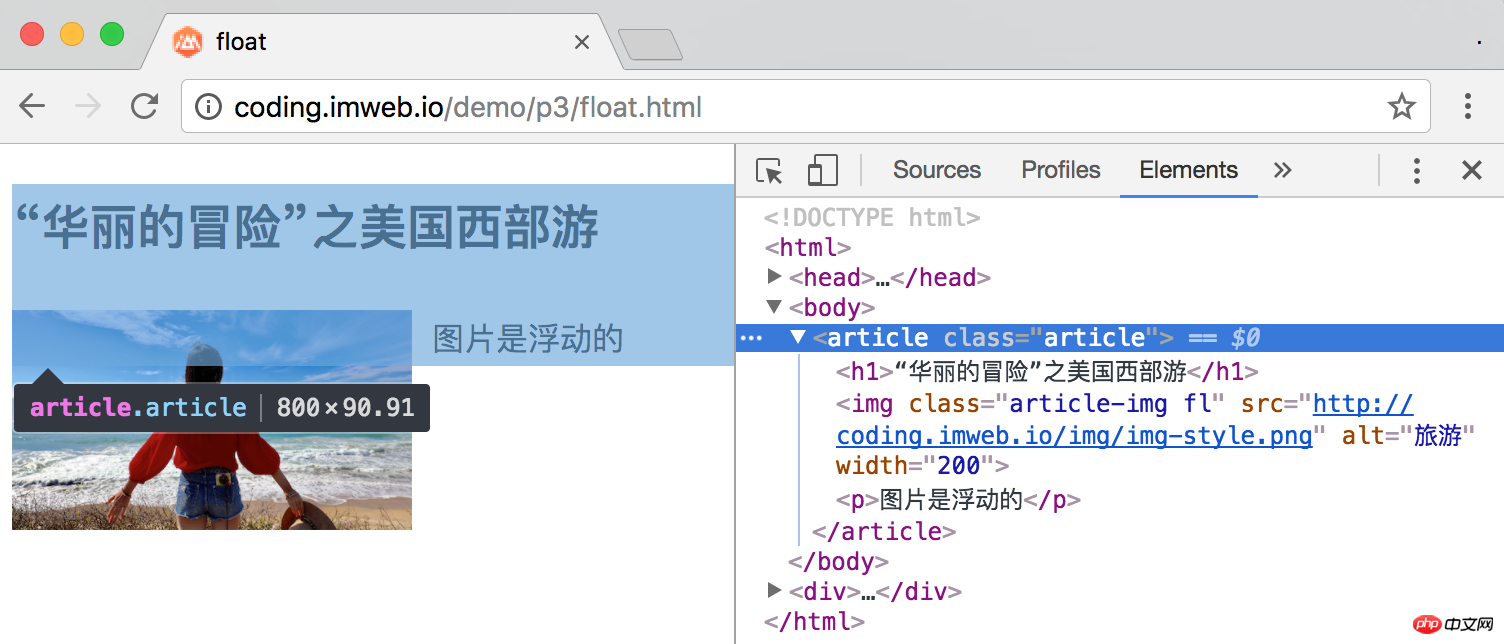
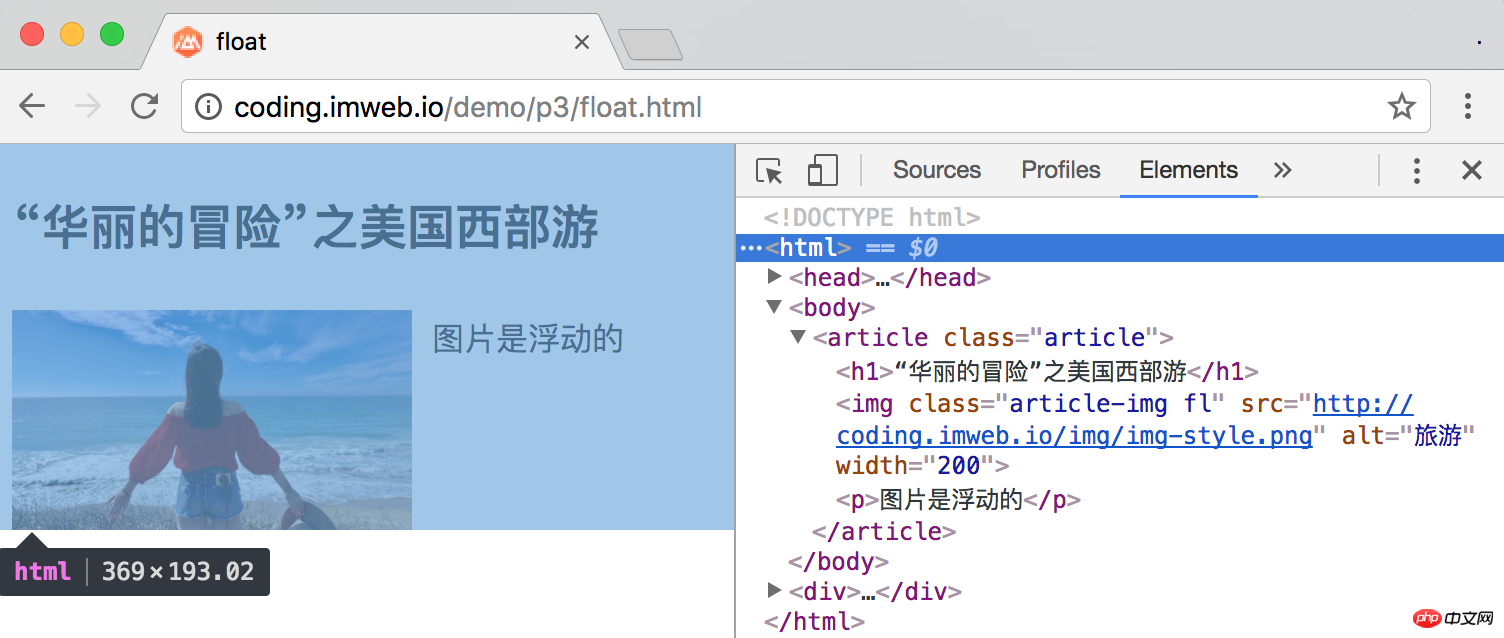
<p>The principle of this method is: the parent element is newly created When a BFC is used, floating child elements will be included in its height calculation. <p> Below we use examples as evidence: As shown below, our picture is floating, the height of the parent element article collapses (the picture is not included), and the root element HTML (by default, our root element HTML is The height of a BFC) includes the height of the image. <p> <p>
<p> <p>Since creating a new BFC can solve the problem of parent element height collapse, it is easy to handle. The following can create a BFC:
<p>Since creating a new BFC can solve the problem of parent element height collapse, it is easy to handle. The following can create a BFC: - <p>Root element or other elements containing it<p>
- ##Float (the float of the element is not none)<p><p>
- <p>绝对定位的元素 (元素具有 position 为 absolute 或 fixed)<p>
- <p>内联块 inline-blocks (元素具有 display: inline-block)<p>
- <p>表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)<p>
- <p>表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)<p>
- <p>块元素具有overflow ,且值不是 visible<p>
- <p>display: flow-root
overflow: hidden,代码如下:<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}<p>[CSS] 定位和清除浮动_html/css_WEB-ITnose <p>
The above is the detailed content of What does the height collapse of the parent element in CSS mean and how to solve it? (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
You should for sure be setting far-out cache headers on your assets like CSS and JavaScript (and images and fonts and whatever else). That tells the browser
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's



