
The content of this article is about how to use pure CSS to achieve the hover animation effect of the background when switching buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.

https://github.com/comehope/front-end-daily -challenges
Define dom, the navigation contains an unordered list, and there is a list item in the list:
<nav> <ul> <li>home</li> </ul> </nav>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Hide the guide symbol on the front end of the list item:
nav ul {
padding: 0;
list-style-type: none;
}Define the button container size:
:root {
font-size: 10px;
}
nav li {
width: 20rem;
height: 7rem;
}Set the text style:
nav li {
font-size: 20px;
text-align: center;
line-height: 7rem;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
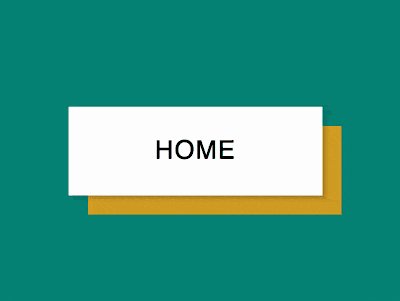
}Create 2 background color blocks with pseudo elements:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: inherit;
height: inherit;
top: 0;
left: 0;
}
nav li::before {
background-color: white;
z-index: -1;
}
nav li::after {
background-color: goldenrod;
z-index: -2;
}Let the background block behind move to the lower right, and let the background block in front cast a shadow to increase the three-dimensional effect:
nav li::before {
box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2);
}
nav li::after {
transform: translate(1.5rem, 1.5rem);
}Next, add the hover effect.
Set the easing time. Both the main element and the pseudo-element will have an easing effect:
nav li {
transition: 0.3s;
}
nav li::before,
nav li::after {
transition: 0.3s;
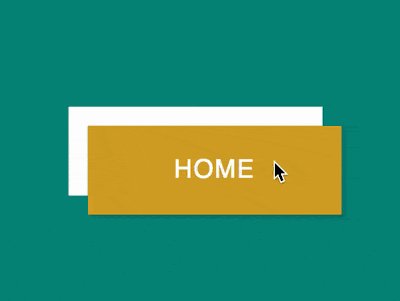
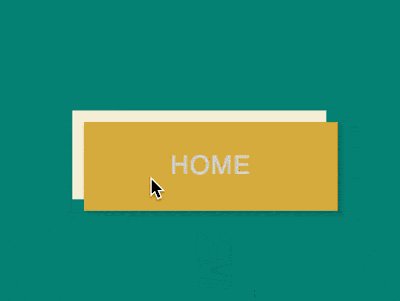
}When hovering, the colors of the two background color blocks are swapped:
nav li:hover::before {
background-color: goldenrod;
}
nav li:hover::after {
background-color: white;
}At the same time, the background color block behind moves to the upper left, and the button as a whole moves to the lower right:
nav li:hover {
transform: translate(1.5rem, 1.5rem);
}
nav li:hover::after {
transform: translate(-1.5rem, -1.5rem);
}At the same time, let the text change color when hovering:
nav li:hover {
color: white;
}Add more A few buttons:
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
Finally, increase the spacing between buttons:
nav li {
margin: 3rem;
}You’re done!
Related recommendations:
How to use CSS to realize a duck head (with code)
How to use pure CSS to realize a black head Angry Birds (with code)
The above is the detailed content of How to use pure CSS to achieve the hover animation effect of the background when switching buttons. For more information, please follow other related articles on the PHP Chinese website!