
In our development and design process of Web front-end web pages, layout is a very important part. Layout is used to determine the size and position of different components and elements on the page. In this chapter, we introduce to you a CSS3 layout model: the flex box model (flex box), so that you can understand what a flex box is in CSS3, as well as the difference and usage of the flex and box attribute values of the display attribute in the flex box. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1: What is a flexible box
CSS3 Flexible Box (Flexible Box or flexbox) is a layout method that ensures that elements have appropriate behavior when the page needs to adapt to different screen sizes and device types. The purpose of introducing the flexbox layout model is to provide a more efficient way to arrange, align and allocate empty space to sub-elements in a container. Many common complex layout needs can be met in a simple way. Its advantage is that developers only declare the behavior that the layout should have, without giving specific implementation methods. The browser is responsible for doing the actual layout. This layout model is supported in major browsers.
2: CSS3 Flexible Box Content
The flexible box is composed of a flexible container (Flex container) and a flexible sub-element (Flex item).
A flexible container is defined as a flexible container by setting the value of the display property to flex or inline-flex.
A flexible container contains one or more flexible sub-elements.
Note: The outside of the flexible container and inside the flexible sub-element are rendered normally. The flex box only defines how the flex child elements are laid out within the flex container.
3: The difference and usage between display:box and display:flex
1. display:box mainly controls the arrangement, order, and verticality of the child elements in the parent container ( Horizontal) alignment
display:box is a syntax before 2009 and is outdated. You need to add the corresponding prefix to use it.
So the compatibility code is roughly as follows
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex;For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display: box;</title>
<style>
.box {
width: 330px;
height: 400px;
border: 1px #000 solid;
margin: 0 auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
}
.box p {
width: 100px;
height: 20px;
background: #000;
margin: 5px;
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</body>
</html>Rendering:

After declaring a display:box telescopic box attribute for the parent element, it means that the block elements in the entire box are turned into inline elements, and then the child elements in the parent element can freely allocate space, and Each block element will not occupy its own line, but will be arranged on the same line together. For example, in the example above, the three p tags in the div will be displayed in one row, rather than being distributed hierarchically.
2: display:flex mainly allows the child container to be divided according to certain rules according to the width of the parent container.
display:flex; appeared after 2011, and will also be the standard syntax in the future. Most new browsers basically no longer need to use prefixes. Currently, only Apple browsers should have webkit prefixes, and others can display normally.
The new version sets the display attributes of the telescopic box as follows:
display:flex;Display the container box model as a block-level elastic box (new version)
display:inline-flex;Display the container box model as an inline-level elastic box (new version)
Usage:
First of all, the use of flex requires a parent Container, there are several items in the parent container.
Parent container: container
Properties:
display:flex;/*flex block level, inline-flex: inline fast */
justify-content:space-around;/*center: horizontally centered, flex-start: to the left; flex-end: to the right; space-between: lean to both sides, equally divided in the middle ;space-around: perfect even distribution*/
align-items: stretch;/*center: vertical center, flex-start: to top, flex-end: to bottom, space-between, space- around*/
flex-direction: row;/*column is arranged from top to bottom, column-reverse, row: from left to right, row-reverse: from right to left*/
flex-wrap:wrap;/*wrap multi-line display (when the parent container is not enough to display, from top to bottom), nowrap (when the container is not wide enough, the child elements will equally divide the width or height of the parent container), wrap -reverse: from bottom to top*/
/*flex-flow is the abbreviation of flex-direction and flex-wrap*/
For example:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display:flex;</title>
<style>
.container{
width:600px;
height:400px;
border:1px solid #000;
display:flex;/*flex块级,inline-flex:行内快*/
justify-content:space-around;
align-items:stretch;
flex-direction: row;
flex-wrap:wrap;
/*flex-flow是flex-direction、flex-wrap的缩写*/
}
.box{
width:200px;
height:100px;
border:1px solid #000;
}
</style>
</head>
<body>
<div>
<div>这是中间的box1</div>
<div>这是中间的box2</div>
</div>
</body>
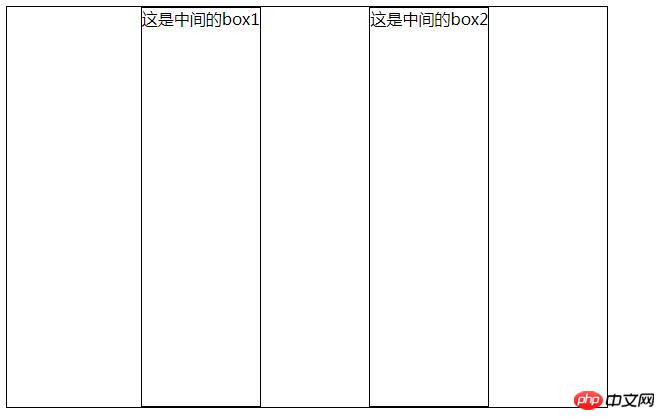
</html>Rendering :

Note that after setting to Flex layout, the float, clear and vertical-align attributes of child elements will be invalid.
The above is the detailed content of CSS3 What is flexbox? The difference and usage of flex and box attribute values in the display attribute. For more information, please follow other related articles on the PHP Chinese website!