
Earlier, to achieve the shadow effect of text, you had to use pictures, which was very inconvenient, but now, you can add shadow to the font through CSS3 text-shadow, and set the corresponding attribute value to text-shadow to achieve the effect. Some needed font shadow effects and reduced use of images. Next, I will explain to you how to use text-shadow text shadow.
1. How to write text-shadow
text-shadow is a CSS3 style attribute, which is a CSS style that sets whether the text font has shadow and blur effects.
Syntax: text-shadow: x-offset y-offset blur color
The parameters of text-shadow are as follows:
x-offset: required, horizontal shadow offset, can be negative value
y-offset: required, shadow offset in the vertical direction, can be a negative value
blur: optional, shadow blur radius, cannot be a negative value
color: optional, shadow color
2. Simple method of using text-shadow
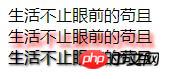
Example: Set the text shadow in the div with the class name a1 to red. The shadow distance is 3px and 4px from the left and top respectively. The shadow size is blurred. To 5px, set the shadow of the text in the div with the class name a2 to black. The shadow distance is 1px from the left and top respectively, and the shadow range size is 2px.
html code:
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>
CSS code:
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}Picture display:

3. CSS3 text shadow example
Description: Use text-shadow in CSS3 Add a flame-like effect to text.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html>Rendering:

Summary: The above introduces the usage of text-shadow attribute, which is relatively simple. If you are interested, you can Try to create other more cool effects yourself!
The above is the detailed content of Introduction to CSS3 text effect attribute text-shadow, examples of flame text effects. For more information, please follow other related articles on the PHP Chinese website!
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 The role of domain name servers
The role of domain name servers
 Summary of java basic knowledge
Summary of java basic knowledge
 C#Task usage
C#Task usage
 What versions of linux system are there?
What versions of linux system are there?
 C language random function usage
C language random function usage