
When developing web pages, you may encounter a situation where the content in the web page exceeds the height or width you originally set. In this case, you need to implement height adaptation or width adaptation. The following article will provide Let’s introduce about css height adaptability.
PS: For an introduction to css width adaptation, you can read this article: css adaptive layout: How to implement css width adaptation?
First of all, when we first start designing some web page sections, we always give them a height value so that they just fit the content size.
Let’s look at a specific example code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
height: 100px;
width: 400px;
background-color: #9fcdff;
color: black;
}
</style>
<body>
<div class="con">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
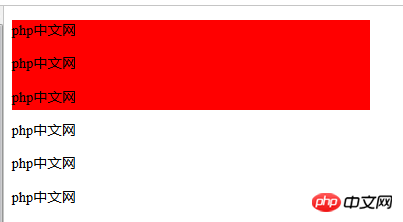
</html>The effect is as follows:

Give it a height value. When you add content with this method, the following situation will occur:

This is the so-called height incompatibility, that is, the css height cannot be adapted according to the content. So how do we realize the css height to be adaptive according to the content?
It’s actually very simple. Here we only need to remove the height attribute and give it a padding-bottom value. Then, the css height will be adaptive according to the content.
The padding-bottom attribute sets the bottom padding (bottom margin) of the element.
Let’s take a look at the specific height adaptive implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
padding-bottom:1cm;
width: 400px;
background-color: red;
color: black;
}
</style>
<body>
<div>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
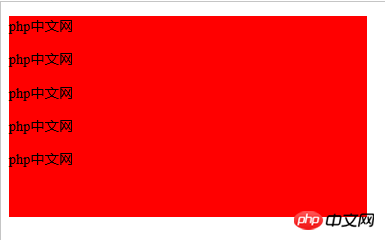
</html>The height adaptive effect is as follows:

Attachment: For more information about the padding-bottom attribute, please refer to css manual, so I won’t go into details here.
Summary: The above method is simply to achieve height adaptation according to the content by setting the padding-bottom attribute value in css. Of course, there are other more methods. For more methods, you can go to php Chinese Go to the css tutorial column on the Internet to find it.
Related recommendations:
css, DIV height adaptive_html/css_WEB-ITnose
The above is the detailed content of How to achieve CSS height adaptability? A simple way to adapt css height to content. For more information, please follow other related articles on the PHP Chinese website!