
This article will share with you 6 types of CSS3 page loading animations. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article [CSS3 Learning Page Loading Animation (2)], I shared 6 more CSS3 loading animations. I will continue to share them today (the title is continued from the previous time). See the picture. Not really.
Eleven, Effect Eleven

1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Twelve, Effect Twelve
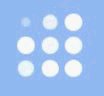
 ##It is not difficult to achieve this effect. Fix the position of each small ball and change the transparency of the small ball (each small ball needs to set a different animation time)
##It is not difficult to achieve this effect. Fix the position of each small ball and change the transparency of the small ball (each small ball needs to set a different animation time)
1 2 3 4 5 |
|
Thirteen, Effect Thirteen
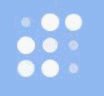
 There are still nine small balls, but the size of the balls has been changed here, in order to prevent the typesetting caused by changing the size. It is confusing, so each ball is included in p with a fixed width and height, so that the ball is always centered in the horizontal and vertical directions of p. In this way, you can safely change the size of the ball (each ball is still set to a different animation time)
There are still nine small balls, but the size of the balls has been changed here, in order to prevent the typesetting caused by changing the size. It is confusing, so each ball is included in p with a fixed width and height, so that the ball is always centered in the horizontal and vertical directions of p. In this way, you can safely change the size of the ball (each ball is still set to a different animation time)
1 2 3 4 5 6 |
|
Fourteen, Effect Fourteen
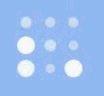
 The billiard effect, four small balls are arranged in the middle horizontally and vertically, the two small balls in the middle do not move, and the small balls on the left and right sides The ball moves back and forth to both sides (just pay attention to the time difference of the movement).
The billiard effect, four small balls are arranged in the middle horizontally and vertically, the two small balls in the middle do not move, and the small balls on the left and right sides The ball moves back and forth to both sides (just pay attention to the time difference of the movement).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Fifteen, effect fifteen
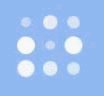
 ##This is a very common effect. Similarly, in order to prevent page layout confusion due to changes in the size of the ball, a layer of p with fixed width and height is added outside the ball.
##This is a very common effect. Similarly, in order to prevent page layout confusion due to changes in the size of the ball, a layer of p with fixed width and height is added outside the ball.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
 Five small balls, just center them horizontally, use margins to expand the distance between the balls, and change the translateY of the balls through keyframe animation , as well as width, height and transparency.
Five small balls, just center them horizontally, use margins to expand the distance between the balls, and change the translateY of the balls through keyframe animation , as well as width, height and transparency.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
CSS Basics Video Tutorial
,CSS3 Video Tutorial, bootstrap Tutorial!
The above is the detailed content of CSS3 learning page loading animation (3). For more information, please follow other related articles on the PHP Chinese website!