 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
The display attribute of css is an attribute that we often need to use in web development. Today’s article will take you to have an in-depth understanding of what the display attribute is. Friends in need can take a look.
First let’s look at the definition of the css display attribute
The definition of the css display attribute can hide or display page elements, or force elements Change it to a block-level element or an inline element. The display attribute is often used in page layout and JavaScript special effects.
There are four most commonly used attribute values in the css display attribute, namely block, inline-block, inline and none.
Let’s analyze these four display attribute values in detail.
Before introducing these four attribute values, we need to first understand block-level elements and inline elements. You can refer to these two articles: http://www.php. cn/css-tutorial-409377.htmlandhttp://www.php.cn/css-tutorial-409376.htmlI won’t go into details here, let’s just look at the display An introduction to four commonly used attribute values.
1. The block attribute value of display (display:block)
Set the element to a block element. If the width and height are not specified, the parent will be inherited by default. The width of the element, and it occupies an exclusive line. Even if there is remaining width, it will occupy an exclusive line. The height is generally based on the height of the child elements. Of course, you can also set the width and height yourself.
Let’s take a look at an example:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
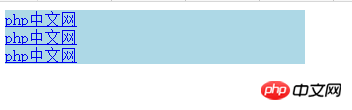
</html>The effect of setting the block attribute value of display is as follows:

2. The inline attribute value of display (display:inline)
The content expands the width and will not occupy a single line. Width and height are not supported. Code line breaks will be parsed into spaces.
Example of inline attribute value:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
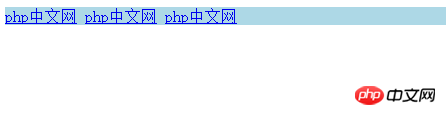
</html>The effect of setting the inline attribute value of display is as follows:

3. The inline-block attribute value of display (display:inline-block)
When the width is not set, the content expands the width; it will not occupy one line, supports width and height, and the code line breaks are parsed into a space. In short, the object is rendered inline, but the object's content is rendered as a block, giving it both the width and height characteristics of block and the peer characteristics of inline.
4. The none attribute value of display (display:none)
When the element is set to none, it will neither occupy space nor be displayed, which is equivalent to the The element does not exist; this property can be used to improve reflow and redrawing.
This article ends here. For an introduction to other attribute values in the display attribute, you can refer to the css Learning Manual of the PHP Chinese website for further understanding.
The above is the detailed content of What does the css display attribute mean? Detailed explanation of display attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is





