
Many people don’t know how to use the css text-stroke attribute to stroke the text on the page. In fact, it is also a very simple thing to use the textshadow attribute to stroke the text. So how to use the css text-stroke attribute to create a text shadow? side? Let's summarize the textshadow properties below.
1: textshadow attribute:
Many people use text-stroke in css to stroke text. In fact, to stroke a line of text, it is actually Add a border to a line of text.
2: Use of text-stroke syntax:
text-stroke: width value color value
Explanation:
In fact text-stroke is a conforming syntax and consists of two sub-properties: width value and color value.
1. Text-stroke-width attribute explanation: Set the width of the border. Generally, we can express it by length
2. Text-stroke-color attribute explanation: Generally, we set the color of the border
3: Usage example of text-stroke attribute:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
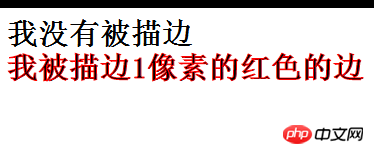
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
</html>The effect of the above code is as shown in the figure:

If You feel that it is not very commonly used in example applications, but we can use it with other attributes. Many people like to use it with color:transparent, for example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
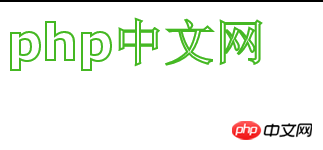
<div>php中文网</div>
</body>
</html>The effect is as shown in the figure:

The above is a complete introduction to how to use css text-stroke attribute to create text strokes. If you want to know more about CSS video tutorial, please pay attention to php Chinese website .
The above is the detailed content of How to use css text-stroke property to make text stroke? (source code). For more information, please follow other related articles on the PHP Chinese website!