
How to add strokes to text in css3? This article will introduce you to the CSS3 method of adding strokes to text, and let you know the specific method of using the CSS text-stroke attribute to implement font stroke styles. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s introduce the implementation method of text-stroke attribute in css3 to add a stroke effect to text through a simple code example.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
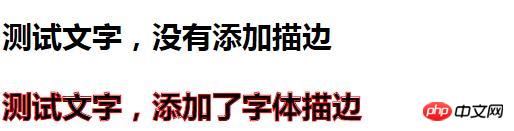
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
</html>Rendering:

From the example, we can see that css3 can add 1px to the text by setting text-stroke:1px red; red stroke style. From this, we can know that the text-stroke attribute sets or retrieves the stroke thickness of the text in the object through the width value, and sets or retrieves the stroke color of the text in the object through the color value.
Basic syntax of text-stroke attribute:
text-stroke:width || color ;
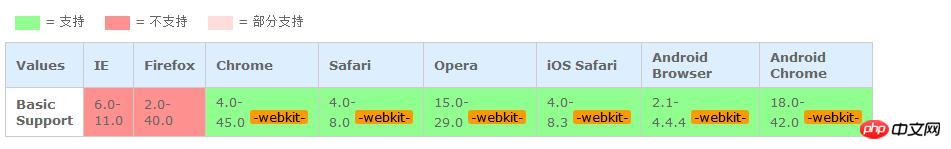
It is worth noting that the text-stroke attribute can only be supported in browsers such as Safari and Chrome with webkit kernel. To add the prefix: -webkit-.

Next we use the text-stroke attribute to achieve a nice text stroke effect.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
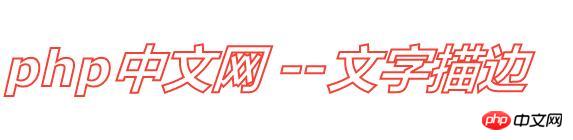
<p class="stroke">php中文网--文字描边</p>
</div>
</body>
</html>Rendering:

CSS basic video tutorial, HTML video tutorial, bootstrap video tutorial!
The above is the detailed content of How to add stroke to text in css3? How to implement font stroke style in css3 (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!