
::What is before? what's the effect? This article will tell you the use of ::before, let you know the simple use of ::before, and the similarities and differences between ::before and :before. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is ::before? what's the effect?
In CSS, ::before is a pseudo-class element that represents the generated content element and represents the first sub-element of the abstractable style of the corresponding element, that is: the selected element the first child element. [Recommended related video tutorials: css tutorial]
Use ::before to insert the content to be inserted before other content of the element, and display it inline by default. ::before requires the content attribute to specify the value of the content. Example:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} Let’s look at a simple example:
Let’s say you have a blockquote with some text. You can use ::before to insert content before the actual text, e.g. some fancy quotes. The quotes will appear on the page but will not be added to the blockquote in the DOM.
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >The following code snippet will add a few fancy quotes using block quotes::before. Quotation marks will be added in the blockquote before the quoted text, and inline with it.
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}The content reference is made by escaping the Unicode value it is defined within the attribute. This is how glyphs are typically represented and added via CSS.
Let’s take a look at the running effect:

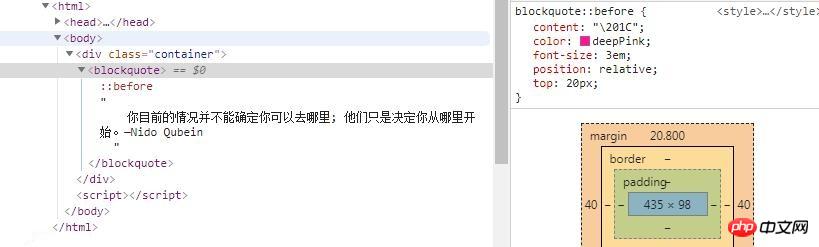
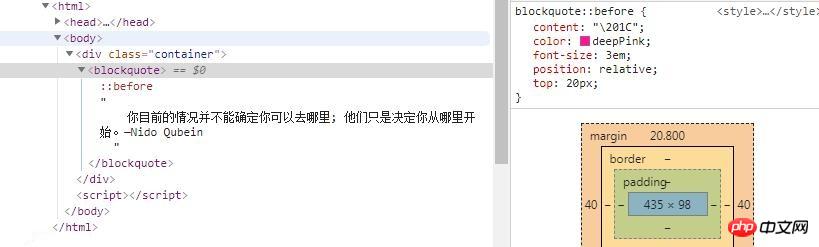
Since the content inserted using pseudo elements is not inserted into the DOM, the browser usually cannot be used Developer tools to view and inspect inserted content. However, Chrome 32 and Firebug for Firefox allow you to see where the pseudo-element is in the DOM, and by selecting it you can see the styles associated with it in the CSS panel. Checking the above demo in Chrome's developer tools shows the following results:

As can be seen, the content added with ::before is the same as Other content within the blockquote is inlined and preceded by it.
Since ::before content is inserted before other content within the element, this also means that the pseudo-element will be stacked after other elements in the source tree.
Pseudo elements can be used to insert almost any type of content, including characters (as mentioned above), text strings, and images. For example, here are all valid declarations for ::before with valid content:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}Note: Images inserted using pseudo-elements cannot be resized, they are inserted as-is, so you must resize the image before use.
2. The similarities and differences between ::before and :before
The similarities:
1. Pseudo-class object, used to set the content before the object
2.::before and :before writing methods are equivalent
Differences :
: before is written in Css2, ::before is written in Css3
: The compatibility of before is better than ::before, but in H5 development It is recommended to use::before
Instructions:
1. Pseudo-class elements should be used together with the content attribute
2. Pseudo-class elements are The css rendering layer is added and cannot be operated through js
3. Pseudo-class object special effects are usually activated through: hover pseudo-class style
.test:hover::before{
/* 这时animation和transition才生效 */
}Summary:The above is this The entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What does ::before do? What is the difference between ::before and :before?. For more information, please follow other related articles on the PHP Chinese website!