
Difference: margin refers to the distance from its own frame to the border of another container, that is, the distance outside the container, which is the distance between elements; padding refers to the distance from its own frame to another container inside itself The distance between borders, that is, the distance within the container, is the distance between the box border and the elements inside the box.
The operating environment of this article: Acer S40-51, HBuilder
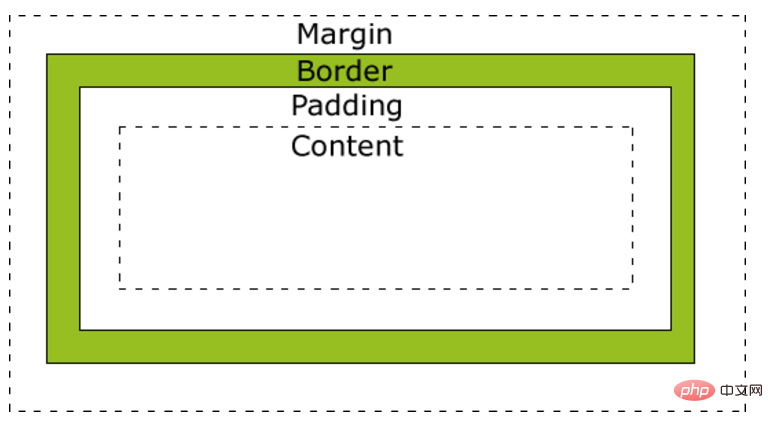
Talking about margin and padding, we cannot avoid talking about the CSS Box Model. Generally speaking, the css box model is used for design and layout. It is essentially a box, including: margin, border, padding and the middle content. Recommended:
css video tutorial

margin refers to the border from itself to another container border The distance between them is the outer distance of the container; that is, the outer margin. Padding refers to the distance between its own frame and the border of another container inside itself, which is the inner distance of the container; that is, the inner margin.
The difference between margin and padding
margin is the outer margin of the box, that is, the distance between boxes, and padding is the inner edge Distance is the distance between the side of the box and the elements inside the box. (margin is used to separate the distance between elements; padding is used to separate the distance between elements and content. Margin is used for layout, which can separate elements and make them irrelevant to each other; padding is used To set the distance between elements and content, let there be a "breathing distance" between content (text) and (wrapped) elements.)
Grammar structure
(1)padding-left:10px; /margin-left:10px; Inner/outer margin(3)padding-top:10px; /margin-top:10px; Top inner/outer margin(4)padding-bottom:10px; /margin-bottom : 10px; Inner/outer distance
(5) padding: 10px;/margin: 10px; Uniform inner/outer distance of the four sides
(6) padding: 10px 20px;/margin: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px 20px; Top, left and right inner/outer margins
(7)padding:10px 20px 30px;/margin:10px 20px 30px; :10px 20px 30px 40px;/margin:10px 20px 30px 40px; Top, right, bottom, left inner/outer margin
Margin usage instructions:(1 ) When you need to add a blank space outside the border,
(2) When the blank space does not need to have a background (color),
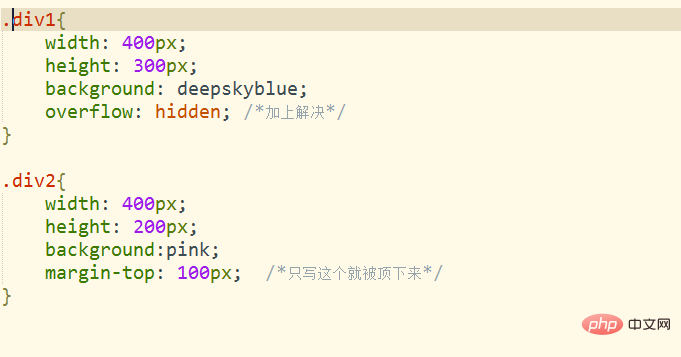
(3) The blank spaces between the two boxes connected up and down need to be mutually exclusive. When offset, say 15px 20px margin, you will get 20px white space.
Padding usage instructions:
(1) When you need to add a blank space inside the border (often the setting of the distance between text and border),
(2) When a background (color) is required in the blank space,
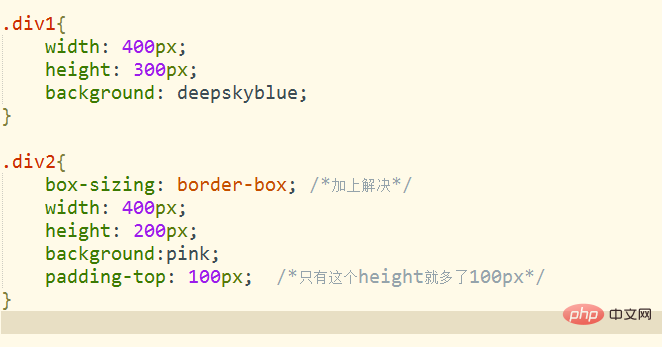
(3) When the blank space between two boxes connected up and down is expected to be equal to the sum of the two, for example, a 15px 20px padding will result in a 35px blank space. .
About padding:
Note: Setting Padding to a negative value has no effect:
In block elements :Therefore, padding is under the block-level element, and the top, bottom, left, and right can be set at will, which will change the interior of the element.
In inline elements:Padding set on inline non-replaced elements does not affect line height calculations; therefore, if an element has both padding The distance and background may visually extend to other lines and may overlap with other content. The element's background extends across the padding. It is not allowed to specify negative margin values. For padding elements of inline elements, only padding-left and padding-right have an effect, and top and bottom are not recognized;

##About margin:
margin: 0 auto; Only works on block-level elements
In block elements:
Therefore, margin is under block-level elements, top, bottom, left, and right Can be set as desired. And the reference base of the margin of the block-level element is the previous element, that is, the margin distance relative to the element before itself. If the element is the first element, it is the margin distance relative to the parent element.In inline elements:
margin-top and margin-bottom have no effect on the height of inline elements (rows). If you want to change the inline The line height of an element is similar to the line spacing of text, so you can only use these three attributes: line-height, fong-size, and vertical-align. Remember, it is line-height, not height, that affects the height of inline elements. want to For more related articles, please visit PHP中文网
want to For more related articles, please visit PHP中文网
The above is the detailed content of What is the difference between margin and padding. For more information, please follow other related articles on the PHP Chinese website!