
How to implement waterfall flow layout with css: 1. Use multi-column multi-column layout. 2. Use flex layout to achieve this; just set the outer layer to row layout, and then set up a container and set it to column layout. It treats the column as a whole, then divides the column, and fixes the width in the column. Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
I feel that the layout of waterfall flow is still very attractive. Recently I have seen the practice of implementing waterfall flow. I will record it here. In particular, I feel that the implementation of waterfall flow in flex layout is still a bit confusing, but now You can understand its principle
First briefly talk about some properties related to multi-column
Also combine setting break-inside in the sub-container to prevent unexpected interruptions in multi-column layouts, paginated media and multi-region contexts
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

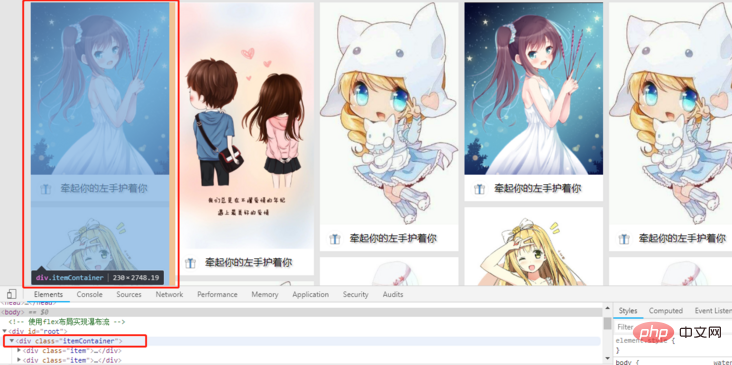
/* html文件(只截取两列布局)*/
<div id="root">
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
</div>/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
After practice, we found that the waterfall flow implemented by pure CSS can only be arranged column by column, so we still have to use js to implement the waterfall flow, which is more in line with our common waterfall flow
(Learning video sharing: css video tutorial)
The above is the detailed content of How to implement waterfall flow layout in css. For more information, please follow other related articles on the PHP Chinese website!