
In the previous article "How to achieve the centering effect in html web pages (code sharing)", I introduced to you how to center the entire web page. The following article will introduce to you how to use css to add border effects to HTML element fonts. Let’s see how to do it together.

#html element adds a border using the border attribute.
border shorthand property sets all border properties in one declaration.
Three elements of border attribute
border-width The default is 1px
border-style Border style
border-color Default is black
border-style Set the border style optional
Code example
<style>
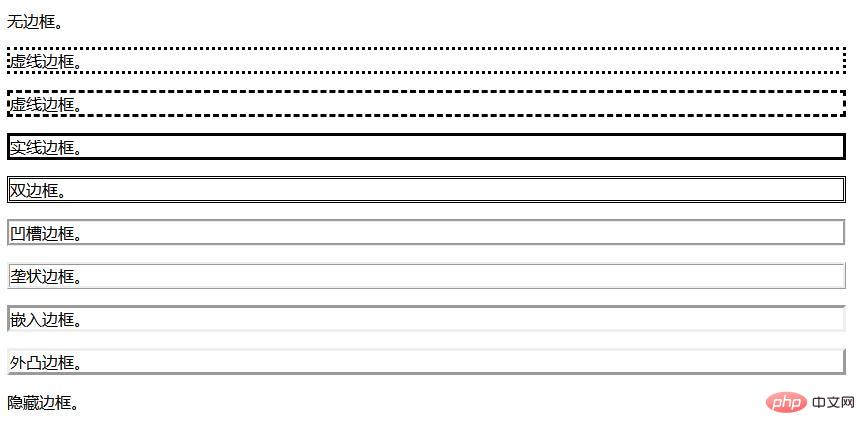
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>Code effect

Method steps
1 , set the class attribute of the div tag to mydiv
<div class="mydiv">随意写文字</div>
1, <style type="text/css"></style> tag, the css style of the page.
<style type="text/css">...</style>
2. Set the style of the div of mydiv. Use the width and height attributes to set the width of the div to 85px and the height to 20px.
.mydiv{
width: 85px;
height: 20px;
}3. Set all four borders to 1px to achieve gray borders.
1, border-left property sets the left border of the div;
2, border-right property sets the right border of the div;
3, border-top attribute sets the top border of the div;
4, border-bottom attribute sets the bottom border of the div.
border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc
Code effect

Recommended learning: CSS video tutorial
The above is the detailed content of Teach you step by step how to use css to add border effects to HTML fonts (code sharing). For more information, please follow other related articles on the PHP Chinese website!