 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Teach you step by step how to use CSS3 to achieve dynamic effects of button hovering and flashing
Teach you step by step how to use CSS3 to achieve dynamic effects of button hovering and flashing
Teach you step by step how to use CSS3 to achieve dynamic effects of button hovering and flashing
In the previous article "How to create a waterfall flow layout with pure CSS3? In "A Brief Analysis of Columns Method", we introduced the method of using CSS3 column series properties to create a waterfall flow layout. Interested friends can learn about it~
And today we will take a look at how to use CSS3 to create a waterfall flow layout. Add dynamic effects to buttons to achieve a button hover shiny shadow animation effect, making the web page more interactive and attractive!
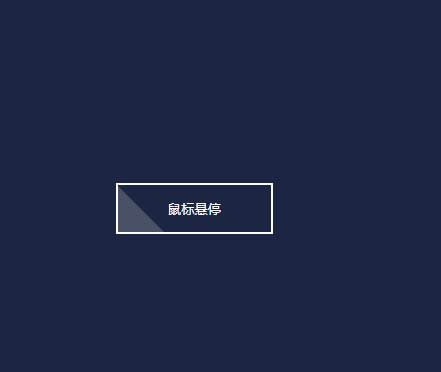
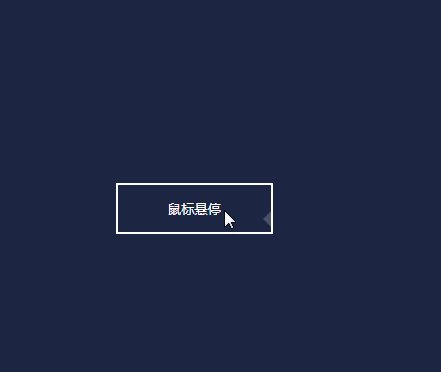
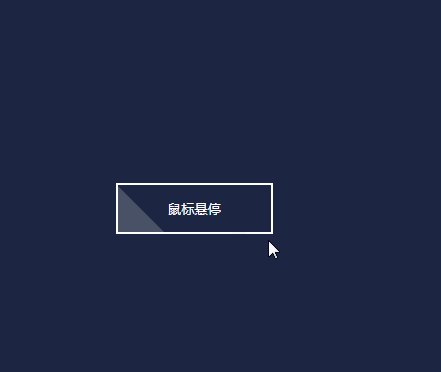
Let’s take a look at the renderings first

Let’s study how to achieve this effect:
First of all It is the HTML part, define a div container to wrap the button button, use the tag pair in the button to contain the button text
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>

and then start Define css styles for modification: adjust layout style, color range
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
##Then create a flashing overlay:
- Use the
:after
##selector to create a rectangle with transparency and position it absolutely relative to the button buttonbutton { position: relative; } button:after { content: ''; display: block; position: absolute; background: white; width: 50px; height: 125px; opacity: 20%; }Copy after login

- In the final effect, what flashes past is a tilted rectangle; so we add a
- transform: rotate(-45deg);
Style
button:after { transform: rotate(-45deg); }Copy after login

- Use the top attribute and left attribute to control the position of the rectangle
-
button:after { top: -2px; left: -1px; }Copy after login

- Because it is a hover effect, it must be used
- :hover
Selector; we want to set the position of the rectangle when the mouse is hovering
button:hover:after { left: 120%; }Copy after login

- Such a sudden change in position is not the effect we want. You can use the
- transition
attribute to add a transition effect, because this attribute is a new attribute of CSS3, and a prefix needs to be added to be compatible with other browsers
button:hover:after { left: 120%; transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1); -webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1); }Copy after login

- Roughly achieved, let’s polish it up a bit.
- If you only want the rectangular overlay to be displayed within the button range, you can add an
style<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>button {
overflow: hidden;
}</pre><div class="contentsignin">Copy after login</div></div># to the button label.

##It can be seen that there is still a problem with the position of the overlay. In the final effect, the overlay is not displayed at the beginning. We use the top attribute and the left attribute to adjust it. 
button:after {
top: -36px;
left: -100px;
}OK, you’re done! The complete code is attached below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>css Video Tutorial
"!The above is the detailed content of Teach you step by step how to use CSS3 to achieve dynamic effects of button hovering and flashing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to set mouse hover time in Win11? Win11 mouse hover time setting tutorial
Feb 01, 2024 pm 02:54 PM
How to set mouse hover time in Win11? Win11 mouse hover time setting tutorial
Feb 01, 2024 pm 02:54 PM
How to set mouse hover time in Win11? We can set the mouse hover time when using win11 system, but many users don't know how to set it? Users can directly click to create a new text document and enter the following code to use it directly. Let this site carefully introduce to users how to set the mouse hover time in Win11. How to set the mouse hover time in Win11 1. Click [right-click] on a blank space on the desktop, and select [New - Text Document] from the menu item that opens. 3. Then click [File] in the upper left corner, and in the open drop-down item, select [Save As], or press the [Ctrl+Shift+S] shortcut key on the keyboard. 6
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Oct 21, 2023 am 08:37 AM
Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Oct 21, 2023 am 08:37 AM
Tips and methods to use CSS to achieve jitter effects when the mouse is hovering. The jitter effects when the mouse is hovering can add some dynamics and interest to the web page and attract the user's attention. In this article, we will introduce some techniques and methods of using CSS to achieve mouse hover jitter effects, and provide specific code examples. The principle of jitter In CSS, we can use keyframe animation (keyframes) and transform properties to achieve the jitter effect. Keyframe animation allows us to define an animation sequence by
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!




