
In the previous article "Teach you how to use css3 to make buttons to add dynamic effects (code sharing)", I introduced how to use css3 to make buttons to add dynamic effects. The following article will introduce to you how to use css to create table border settings. Let’s see how to do it together.

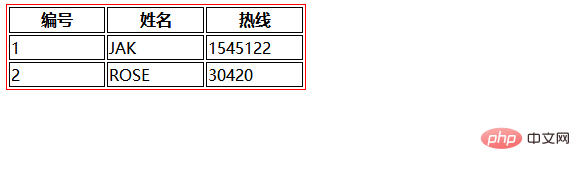
There are often such table layout borders in web pages. Let me share with you the renderings. After looking at the effect, let’s study how to achieve it. For everyone Used to explain the basic process of html css table layout.

1. First create a new HTML file and define 3 tr tags.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
Code effect


tab to modify the table to initialize the style, add the border border attribute and set it to Make the line a solid line with a width of 1px and add a color setting to red.
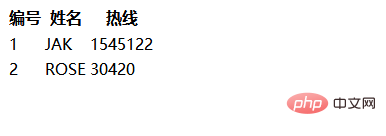
tab selector and set the size using widthThe width is 300px; add a table to it using table -layout Set or retrieve the layout algorithm of the table, the value is: auto, the syntax becomes "table-layout: auto", the layout algorithm is fixed, the value is: fixed, the syntax becomes "table-layout: fixed".
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
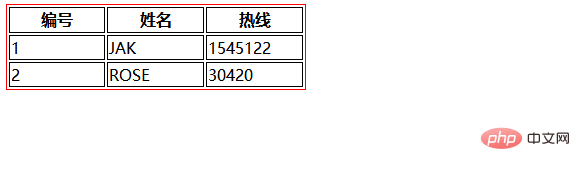
}tab selector to the two definitions "th and td" to add the border border attribute Set the line width to a solid line of 1px and add a color set to black.
.tab th, .tab td {
border: 1px solid black;
}
The above is the detailed content of Teach you step by step how to use css to create table border settings (with code). For more information, please follow other related articles on the PHP Chinese website!