LanguageGUI
 Jetzt verwenden
Jetzt verwenden





Einführung:
Hinzugefügt:
Monatliche Besucher:
Soziale Netzwerke und E-Mail:

Produktinformationen
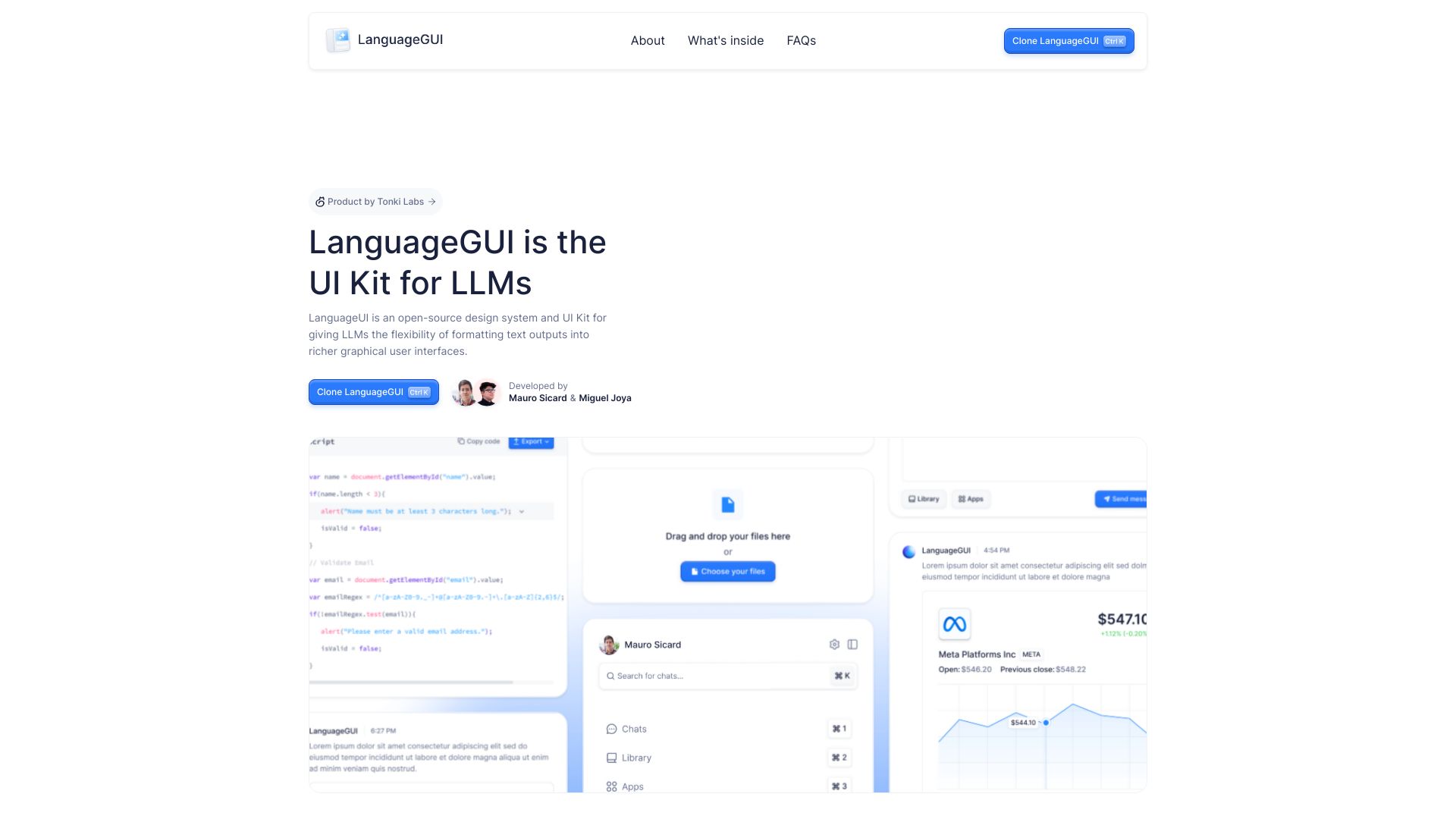
Was ist LanguageGUI?
LanguageGUI ist ein Open-Source-Designsystem und UI-Kit, das LLMs die Flexibilität gibt, Textausgaben in umfangreichere grafische Benutzeroberflächen zu formatieren.
Wie verwende ich LanguageGUI?
Um LanguageGUI zu verwenden, klonen Sie einfach das UI-Kit von Figma und importieren Sie es in Ihre LLM-App. Sie können die UI-Elemente und Bildschirme an Ihre Designanforderungen anpassen.
LanguageGUIs Kernfunktionen
Dutzende einzigartige UI-Elemente
Anpassbare Bildschirme
Konversations-UI-Widgets
Chat-Blasen
Vorgefertigte Bildschirme
Chat-Seitenleisten mit anpassbaren Einstellungen
Multi-Prompt-Workflow-Bildschirmdesigns
Prompt-Boxen
Dunkelmodus enthalten
Entworfen mit Variablen und Stilen
Entworfen mit Figma Auto Layout
LanguageGUIs Anwendungsfälle
Textausgaben in grafische Benutzeroberflächen für LLMs formatieren
LanguageGUIUnternehmen
LanguageGUIFirmenname: Tonki Labs .
Mehr über LanguageGUI, besuchen Sie bitte die Seite „Über uns“ (https://languagegui.com/#section-about).
LanguageGUI Twitter
LanguageGUI Twitter-Link: https://twitter.com/maurosicard?lang=en
Verwandte Ressourcen









Heißer Artikel
Training großer Sprachmodelle: Von TRPO bis Grpo
1 Monate vor
By 王林
KI-betriebene Informationsextraktion und Matchmaking
1 Monate vor
By 王林
So bereitstellen Sie einfach eine lokale generative Suchmaschine mit Verifai bereit
1 Monate vor
By PHPz
LLMs für die Codierung im Jahr 2024: Preis, Leistung und der Kampf um das Beste
1 Monate vor
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
Wie LLMs funktionieren: Vorausbildung zu Nachtraining, neuronalen Netzwerken, Halluzinationen und Inferenz
1 Monate vor
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB













