Reachat
 Jetzt verwenden
Jetzt verwenden





Einführung:
Hinzugefügt:
Monatliche Besucher:
Soziale Netzwerke und E-Mail:

Produktinformationen
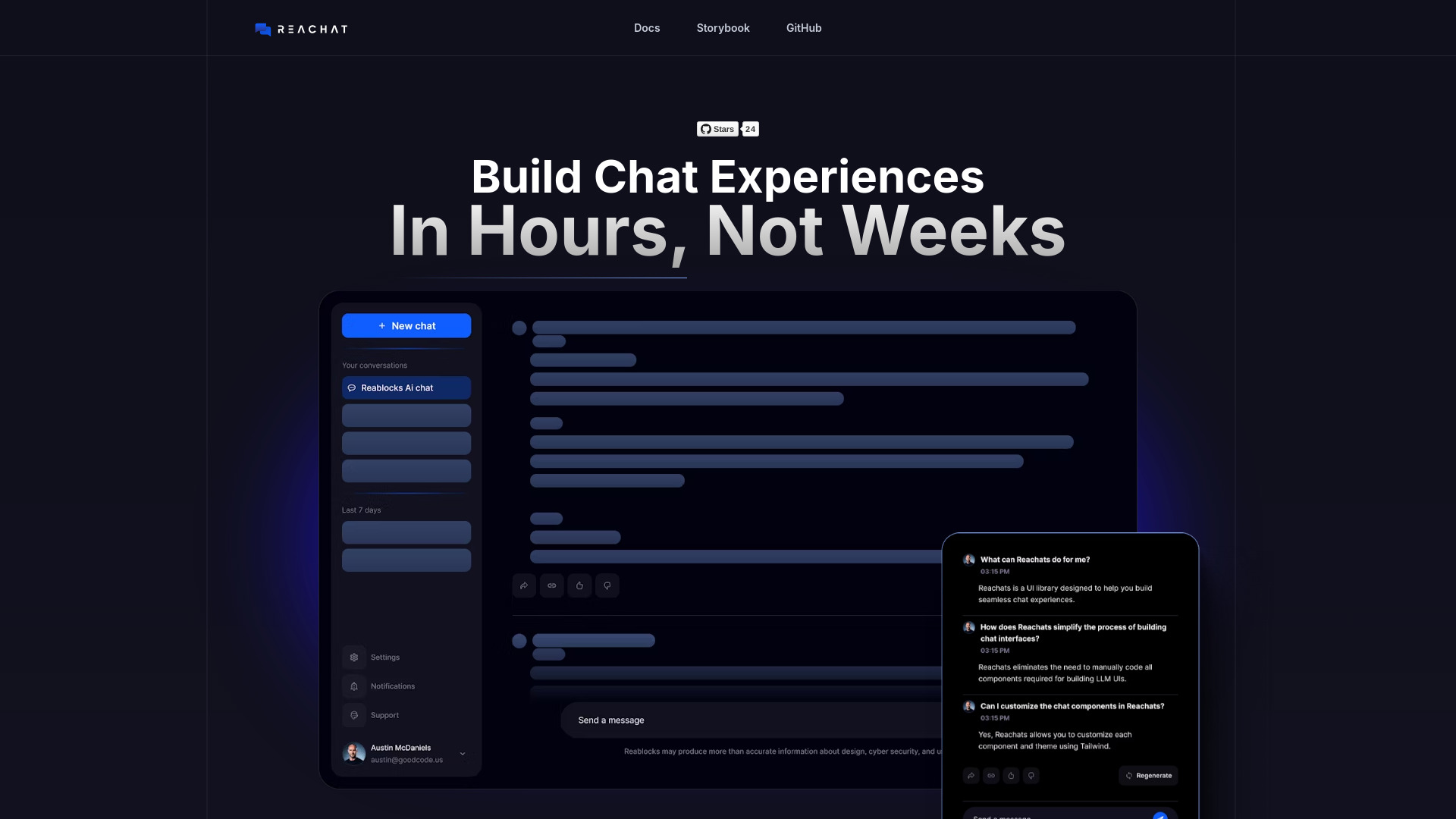
Was ist Reachat?
Reachat ist eine Open-Source-UI-Bausteinbibliothek für LLM und ChatUIs in ReactJS. Es ermöglicht Benutzern, schnell und einfach Chat-Erlebnisse zu erstellen, ohne dass wochenlange Entwicklungszeit erforderlich ist.
Wie verwende ich Reachat?
Um Reachat zu verwenden, installieren Sie es mit npm, fügen Sie es in Ihr Projekt ein und verbinden Sie Ihr Backend. Passen Sie die Chat-Oberfläche mit maßgeschneiderten Komponenten und Themen an.
Reachats Kernfunktionen
Hochgradig anpassbare Chat-Oberfläche
Rich Media-Unterstützung für Dateien, Einbettungen und Formatierung
Intuitive API zum Erstellen benutzerdefinierter Chat-Erlebnisse
Unterstützt mehrere KI-Modelle
Kampferprobt in der Produktion
Kostenlos und Open Source
Reachats Anwendungsfälle
Erstellen Sie Chat-Schnittstellen für Anwendungen, ohne wochenlang in die Entwicklung zu investieren
Reachat Discord
Hier ist der Reachat Discord: https://discord.gg/tt8wGExq35. Für weitere Discord-Nachrichten klicken Sie bitte hier (/discord/tt8wgexq35).
Reachat Unternehmen
Reachat Firmenname: GoodCode .
Reachat Linkedin
Reachat Linkedin Link: https://linkedin.com/company/goodcodeus/
Reachat Github
Reachat Github-Link: https://github.com/reaviz
Verwandte Ressourcen








Heißer Artikel
Training großer Sprachmodelle: Von TRPO bis Grpo
1 Monate vor
By 王林
KI-betriebene Informationsextraktion und Matchmaking
1 Monate vor
By 王林
So bereitstellen Sie einfach eine lokale generative Suchmaschine mit Verifai bereit
1 Monate vor
By PHPz
LLMs für die Codierung im Jahr 2024: Preis, Leistung und der Kampf um das Beste
1 Monate vor
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
Wie LLMs funktionieren: Vorausbildung zu Nachtraining, neuronalen Netzwerken, Halluzinationen und Inferenz
1 Monate vor
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB














