
So deaktivieren Sie HTML in WordPress -Kommentaren
Standardmäßig ermöglicht WordPress, dass bestimmte HTML -Tags in Kommentare aufgenommen werden, z. B. usw. Wenn Sie viele Spam finden, sind diese Tags enthalten. Die meisten Spam -Kommentare werden von Bots und Skripten gesendet, die HTML -Tags verwenden. Wenn Sie nur HTML in WordPress -Kommentaren deaktivieren, können Sie viel Spam verhindern. In diesem Tutorial zeigen wir Ihnen, wie Sie HTML -Tags in WordPress -Kommentaren deaktivieren. Dieses Tutorial deaktiviert nur die aktiven HTML -Tags. Also kann jemand noch so etwas posten wie
Apr 20, 2025 am 07:15 AM
So zeigen Sie die Gesamtzahl der Kommentare in WordPress an
Möchten Sie die Gesamtzahl der Kommentare auf Ihrer WordPress -Site anzeigen? Kommentare sind die primäre Möglichkeit für Benutzer, mit Ihren Inhalten zu interagieren. Indem Sie die Gesamtzahl der Kommentare zeigen, können Sie mehr Menschen dazu ermutigen, sich dem Gespräch anzuschließen. In diesem Artikel zeigen wir Ihnen, wie Sie die Gesamtzahl der Kommentare auf Ihrer WordPress -Website problemlos anzeigen können. Warum die Gesamtzahl der Kommentare in WordPress zeigen? Ein aktiver Kommentarbereich kann das Besuchererlebnis verbessern, ein Gemeinschaftsgefühl schaffen und die Menschen auf Ihrer Website länger halten. Einige Leute kehren sogar zu einer Seite zurück oder posten nur, um die neuesten Kommentare zu lesen. Sie werden alles tun möchten, um Ihr W.
Apr 20, 2025 am 07:12 AM
So beschränken Sie den Zugriff auf den WordPress -Administrator über IP -Adresse
Möchten Sie aus Sicherheitsgründen den Zugriff auf WordPress -Administratorzonen einschränken? Wenn Sie ein kleines Team haben, besteht eine gute Lösung darin, den Zugriff auf nur von den Teammitgliedern verwendete IP -Adressen zu begrenzen. In diesem Artikel zeigen wir Ihnen, wie Sie den Zugriff auf WordPress -Administratoren durch IP -Adressen einschränken. Warum den Zugriff auf den WordPress -Administrator über IP -Adressen einschränken? Wenn Sie eine WordPress -Website ausführen, müssen Sie die Sicherheit Ihrer Website ernst nehmen. Während WordPress Core -Software sehr sicher ist, können Sie mehr tun, um sich vor Hackern zu schützen.
Apr 20, 2025 am 07:09 AM
11 Möglichkeiten zum Erstellen einer mobilfreundlichen WordPress-Website
Die mobile Technologie wächst. Alle anderen Benutzer sehen Ihre Website nun über ihr iPhone oder andere Smartphones an. Das Erstellen einer mobilfreundlichen Version der WordPress-Website ist entscheidend. Die meisten Top-Websites und Blogs haben ihre Websites mobilfreundlich gemacht, aber es gibt eine große Anzahl anderer Websites und Blogs, denen mobilfreundliche Versionen fehlen. In diesem Artikel werden wir einige Möglichkeiten teilen, eine mobilfreundliche Version des WordPress-Blogs für Ihre Benutzer und sich selbst zu erstellen. Für Benutzer in diesem Abschnitt teilen wir alle Möglichkeiten, eine Version von WordPress für Ihre Benutzer für mobile Geräte zu erstellen. 1. Mobile
Apr 20, 2025 am 07:06 AM
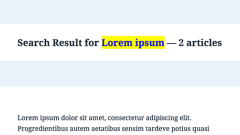
Suchbegriffe und Ergebniszahlen in WordPress anzeigen
In diesem Tutorial teilen wir auf, wie Sie auf der Suchseite eine einfache Funktion hinzufügen, auf der die Suchbegriffe und die Anzahl der Ergebnisse angezeigt werden. Diese Funktion ist eine spezielle Anfrage, die einer unserer Benutzer per E -Mail gestellt hat. Wenn Sie möchten, dass wir ein Thema diskutieren, können Sie sich gerne Vorschläge machen. Öffnen Sie die Datei such.php im Thema und fügen Sie den folgenden Code hinzu: SearchResultfor
Apr 20, 2025 am 07:03 AM
So schreiben Sie den Gästeautorennamen mit benutzerdefinierten Feldern in WordPress um
Möchten Sie den Namen Ihres Gastautors mit einem benutzerdefinierten Feld in WordPress neu schreiben? Wenn Sie Gastbeiträge in Ihrem WordPress -Blog akzeptieren, möchten Sie möglicherweise kein neues Benutzerkonto für jeden Gastautor auf Ihrer Website erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie mit benutzerdefinierten Feldern problemlos Gastautoren in WordPress umschreiben können, ohne Benutzerkonten zu erstellen. Methode 1. Gäste Autoreninformationen mit WordPress -Plugin für diese Methode hinzufügen. Wir verwenden WordPress -Plugin. Die Verwendung von Plugins kann den Vorgang erleichtern, und wir empfehlen ihn allen Benutzern.
Apr 20, 2025 am 07:00 AM
So können Sie Ihren WordPress RSS -Feed vollständig anpassen
Möchten Sie Ihrem WordPressRSS -Feed Inhalte hinzufügen? WordPressRSS -Feed zeigt den Inhalt Ihrer letzten Beiträge an. Standardmäßig gibt es jedoch keine Möglichkeit, den Inhalt für RSS -Quellbenutzer anzupassen. In diesem Artikel zeigen wir Ihnen, wie Sie einfach Inhalte hinzufügen und Ihren WordPressRSS -Feed vollständig bedienen können. Hier finden Sie einen kurzen Überblick über das, was wir in diesem Artikel behandeln werden: Hinzufügen benutzerdefinierter Inhalte zu WordPressRSS -Feed (einfache Weise) Hinzufügen von Inhalten zu WordPressRSS -Feed mit Code zu benutzerdefinierten Feldern hinzufügen
Apr 20, 2025 am 06:57 AM
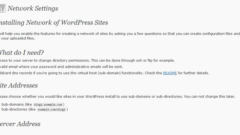
So aktivieren Sie Multi-Site-Optionen in WordPress 3.0
WordPress 3.0 ist, wenn eine große Verschmelzung auftritt. Der Kern von WPMU ist in WordPress integriert, was bedeutet, dass Sie jetzt mehrere Blogs mit gleichzeitig installiertem WordPress ausführen können. Diese neue Funktion wird als Option für Netzwerk- oder Mehrstelle bezeichnet. Diese Funktion ist standardmäßig deaktiviert. Wenn Sie diese Option in WordPress verwenden möchten, müssen Sie sie aktivieren. Um diese Funktion zu aktivieren, öffnen Sie einfach die im WordPress Root-Ordner befindliche WP-config.php-Datei. Fügen Sie dann die folgende Zeile überall in der Datei hinzu: Jetzt müssen Sie nicht mehr mehrere WordPress-Unterinstallation installieren
Apr 20, 2025 am 06:54 AM
So löschen Sie das Feld Standardautorprofil in WordPress
Möchten Sie das Feld Standardautorprofil in WordPress löschen? Unabhängig davon, welche Art von Website Sie haben, zeigt WordPress die gleichen Standardfelder in Ihrem Autorprofil an. Durch das Entfernen dieser Standardfelder können Sie Ihre Website an Ihre Anforderungen anpassen und das WordPress -Administratorfeld erleichtern. In diesem Artikel zeigen wir Ihnen, wie Sie das Feld Standardautorprofil in WordPress löschen. Wann sollte das Feld Standardautorprofil gelöscht werden? Wenn Sie ein Autorenprofil auf Ihrer WordPress -Site erstellen, müssen Sie denselben Standard einfüllen
Apr 20, 2025 am 06:51 AM
So deaktivieren Sie die automatische Formatierung in WordPress -Posts
Möchten Sie die automatische Formatierung in WordPress -Posts deaktivieren? Standardmäßig formatiert WordPress Text, um Zitate durch schöne Zitate zu ersetzen und den Text aufzuräumen. Dies verhindert, dass der Benutzer Code-, Rohtext- und CSS/JavaScript -Code -Beispiele anzeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die automatische Formatierung in WordPress -Posts deaktivieren. Warum WordPress -Format in WordPress -Posts deaktivieren? WordPress hat eine integrierte Textreinigung. Diese Funktion ersetzt Zitate durch ausgefallene Zitate und beseitigt die Anzeige HTML.
Apr 20, 2025 am 06:48 AM
So zeigen/ausblenden Kategorien in WordPress (Ultimate Guide)
Möchten Sie eine Kategorie anzeigen oder verbergen, basierend darauf, ob es Beiträge in WordPress gibt? Standardmäßig zeigt WordPress keine leeren Kategorien an. Manchmal möchten Sie sie jedoch möglicherweise anstellen, auch wenn sie keinen Inhalt haben. In diesem Artikel zeigen wir Ihnen einige einfache Möglichkeiten, um Kategorien in WordPress zu verbergen oder zu zeigen, je nachdem, ob es Beiträge in dieser Kategorie gibt. Warum leere Kategorien in WordPress WordPress ausblenden oder zeigen, wird mit zwei Standard -Taxonomie: Kategorie und Tag geliefert. Tags werden für bestimmte Artikel von Artikeln verwendet, während Kategorien eine breitere Bedeutung haben. Viele Website -Eigentümer machen
Apr 20, 2025 am 06:45 AM
So leiten Sie WordPress -Feed zum Feedburner ohne Plugins um
UPDATE: Wir empfehlen nicht mehr, Feedburner zu verwenden, da es sich um ein sterbendes Produkt voller Fehler handelt. Lesen Sie diesen Artikel, um zu erfahren, warum Sie Feedburner nicht verwenden sollten, und erfahren Sie mehr über Alternativen. Kürzlich haben wir einen Artikel veröffentlicht, in dem eine Schritt-für-Schritt-Anleitung zum Einrichten von Feedburner angezeigt wird, in dem wir Plugins teilen, die zur Umleitung verwendet werden können. In diesem Artikel zeigen wir Ihnen, wie Sie WordPressRSS -Feeds zu Feedburner umleiten, ohne Plugins zu verwenden (dieser Trick gilt für Fortgeschrittene für fortgeschrittene Benutzer). Öffnen Sie zuerst die .htaccess-Datei im Stammverzeichnis (Tipp: WP-Config
Apr 20, 2025 am 06:42 AM
So zeigen Sie Twitter -Follower und mehr in WordPress
Wir haben zuvor einen Code geschrieben, mit dem Sie die Anzahl der Twitter -Follower zeigen können, die von RARST beigetragen wird. In diesem Artikel werden wir einen fortgeschritteneren und eleganteren Code teilen, mit dem Sie die Anzahl der Twitter -Follower in WordPress anzeigen können. Dieses Skript wurde auch von Rost beigetragen. Funktionen Diese Funktion ist nicht auf die Anzahl der Follower beschränkt. Es kann nicht abgesteuerte Werte erhalten, die von der Twitterusers/ShowAPI-Methode zurückgegeben werden. Es verfügt über zwei Stufe Cache: Der Wert der Abfrage wird in der Datenbank in einem Array mit WP-Option gespeichert, wobei sich $ Intervall Sekunden dauerte. API
Apr 20, 2025 am 06:39 AM
So fügen Sie beim Posten in WordPress automatisch benutzerdefinierte Felder hinzu
Muss ich beim Posten eines WordPress -Beitrags automatisch benutzerdefinierte Felder erstellen? Dies ist ein einfacher Trick, den Entwickler beim Hinzufügen neuer Funktionen zu ihren WordPress -Websites verwenden können. In diesem Artikel zeigen wir Ihnen, wie Sie beim Posten in WordPress automatisch benutzerdefinierte Felder hinzufügen. Warum werden benutzerdefinierte Felder automatisch hinzugefügt? Mit benutzerdefinierten Feldern können Sie Ihrem Beitrag zusätzliche Informationen hinzufügen. Diese Informationen können auf Ihrer Website angezeigt, vertraulich oder von Themen und Plugins verwendet werden, um die Funktionalität Ihrer WordPress -Website zu erweitern. Es gibt viele Möglichkeiten, benutzerdefinierte Felder zu verwenden. Sie können unsere benutzerdefinierten Felder hinzufügen
Apr 20, 2025 am 06:36 AM
Hot-Tools-Tags

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Sammlung der Laufzeitbibliothek vc9-vc14 (32+64 Bit) (Link unten)
Laden Sie die Sammlung der Laufzeitbibliotheken herunter, die für die Installation von phpStudy erforderlich sind

VC9 32-Bit
VC9 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

Vollversion der PHP-Programmierer-Toolbox
Programmer Toolbox v1.0 PHP Integrierte Umgebung

VC11 32-Bit
VC11 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24





