注销登录和修改
账号的注销和修改密码
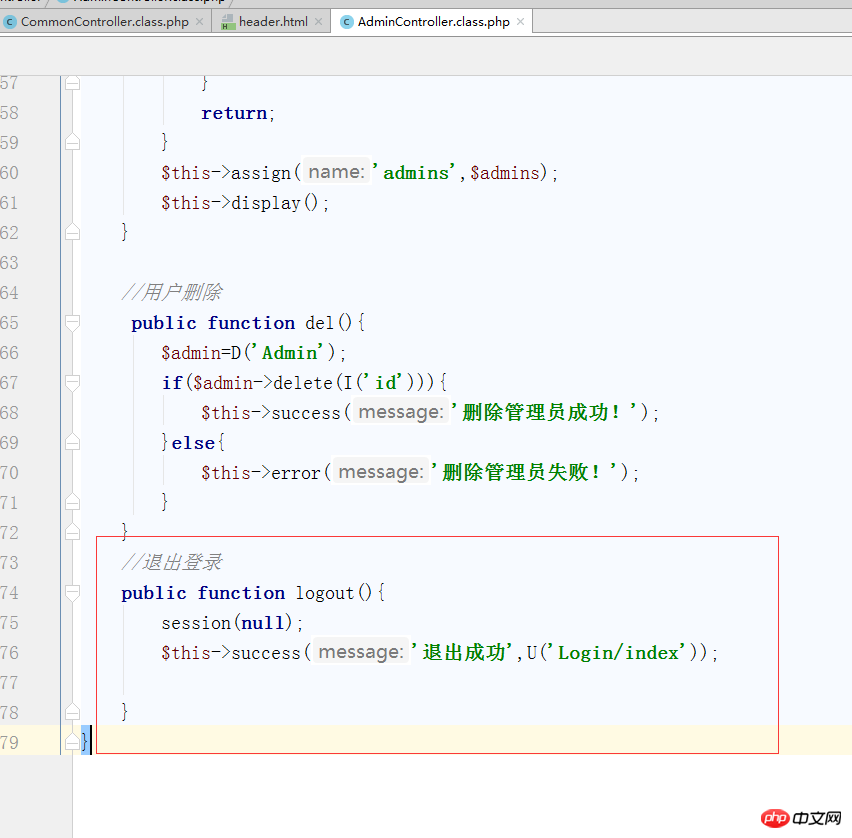
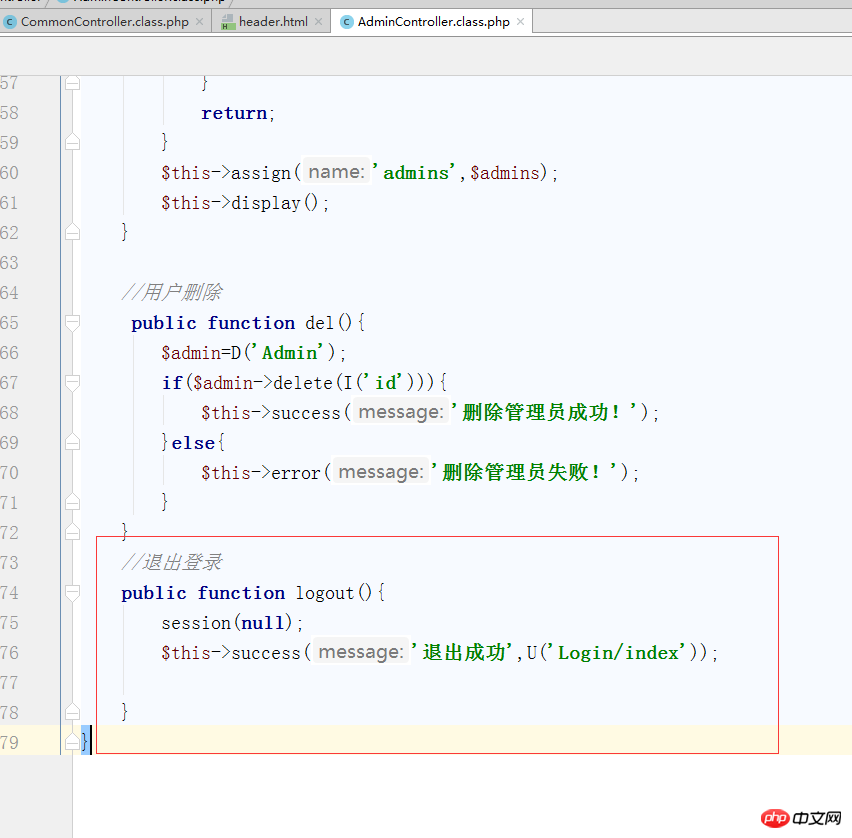
账号的注销,只需要我们清空session就可以了,我们来编写登录控制器。

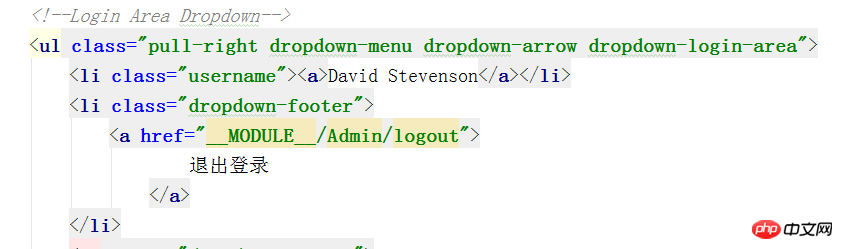
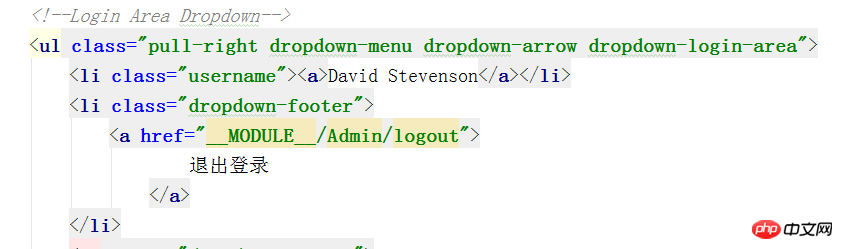
公用头部文件修改路径


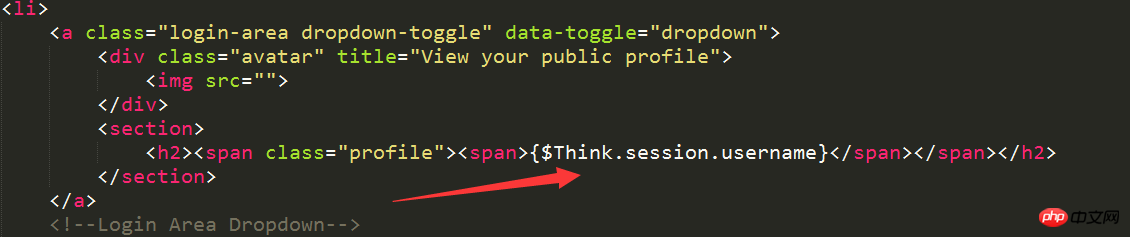
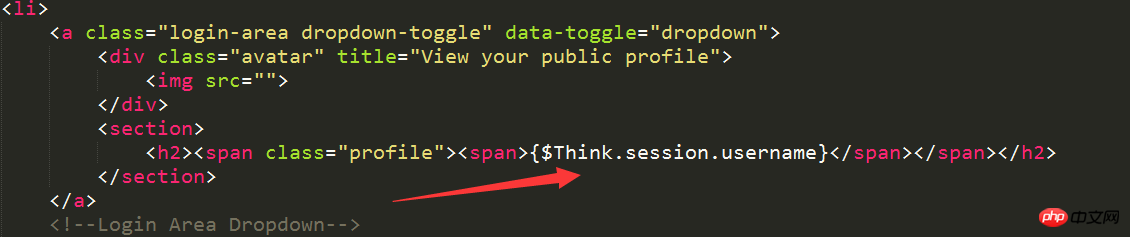
获取用户名称显示。

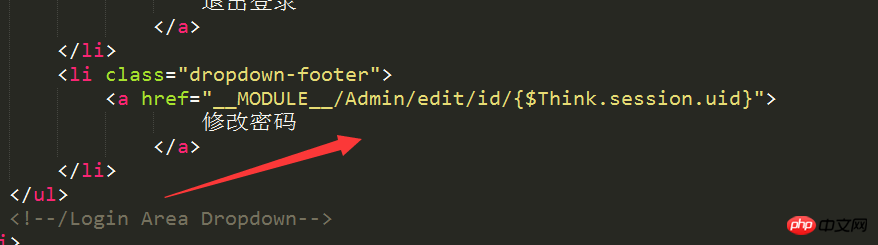
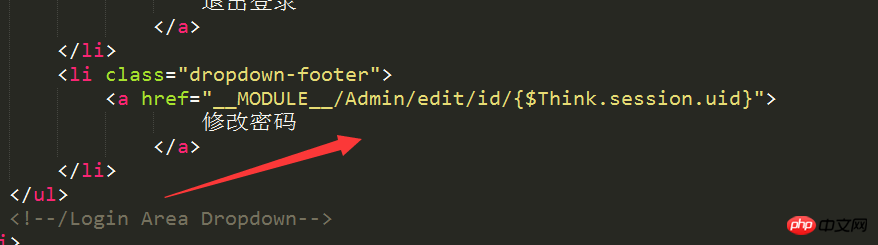
修改密码的路径。同时发送当前用户的id。
我们的这一节就全部完成了。
账号的注销和修改密码
账号的注销,只需要我们清空session就可以了,我们来编写登录控制器。

公用头部文件修改路径


获取用户名称显示。

修改密码的路径。同时发送当前用户的id。
我们的这一节就全部完成了。












Auch Studierende, die diesen Kurs gesehen haben, lernen