注册功能(一)
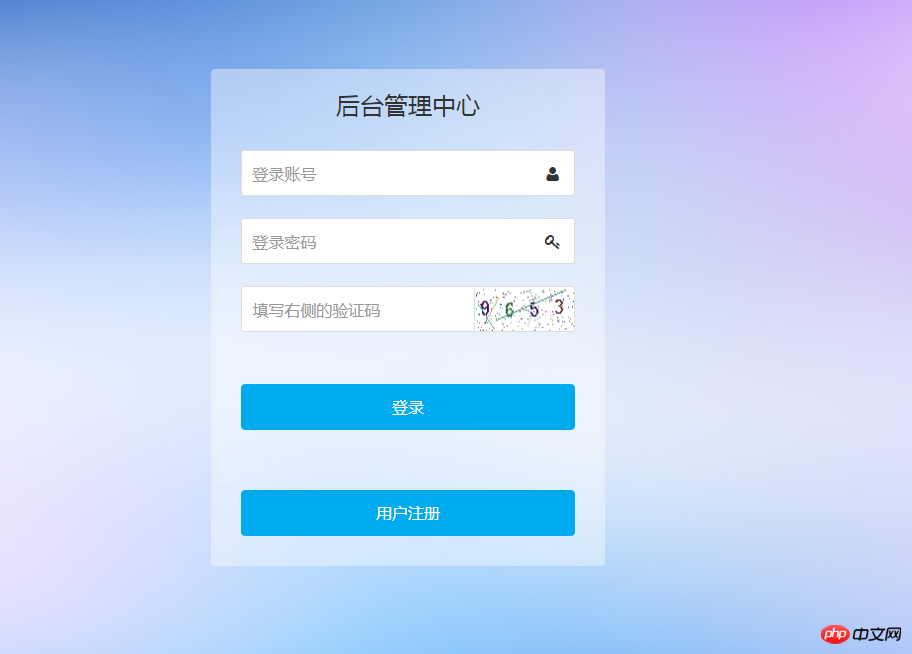
细心的同学会发现,很多网站的登录页面的登录按钮附近会有注册按钮,是给新用户注册使用的,但是我们的这个模板没有,这是为啥?
因为后台的管理员是不允许注册的。试想一下,你开发个网站,所有人都可以注册成为管理员,删除你的数据库,添加辣鸡信息,你的网站会怎么样,轻则报废,重则会有牢狱之灾(传播淫秽信息罪等)。但是我们这里重要的是学习技术,而不是制作网站去上线,所以我自己改了下登录页面,加了个注册的功能,等讲到前台注册的时候就不再说了。
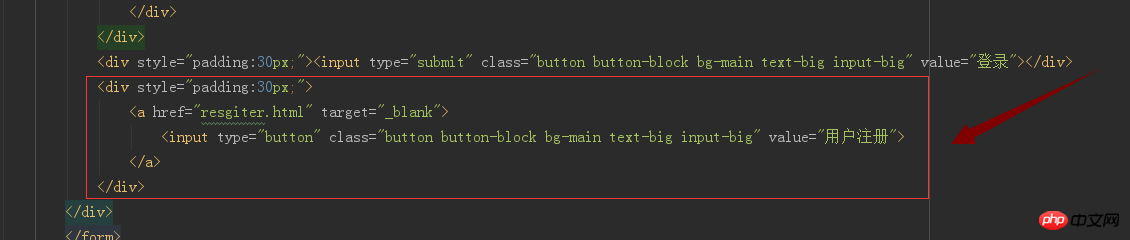
好,我们看下怎么改。其实很简单,把登录按钮的代码复制一下,放在登录按钮的后面,就可以了。但是要给注册按钮价格连接,跳转到注册页面才可以。

我给原先的登录按钮改了名字,改成用户注册,并且加了a标签用来跳转。

这样就可以了,接下来就是要找一个注册的模板,放到admin文件夹下,把注册页面的js,css,images等文件全部放到admin下的js,css,images文件夹里,并在注册页面正确书写引用路径即可。

这样我们的注册页面的前端页面就搞定了,剩下的就是注册功能的代码了。














