创建登录的html页面
前面的选择模板章节中,我们推荐大家下载使用php中文网下载站中的蓝色精美简洁MUI后台管理模板,本教程的后台所有管理功能都是通过这个模板进行的操作的。
把下载下来的文档改名成 "admin " 文件夹。并放在WWW建好的环境下,建好的 vidoe 项目文件下。
如图所示:

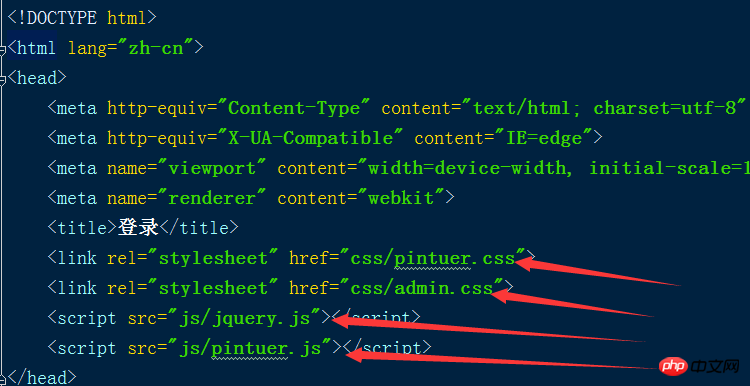
找到里面的 login 文件,这个文件就是登录的静态 html 页面。
打开页面:

发现头部有.css和.js文件,这些文件决定了文件的样式和一些动态的js功能实现。需要从css和js文件夹引用。
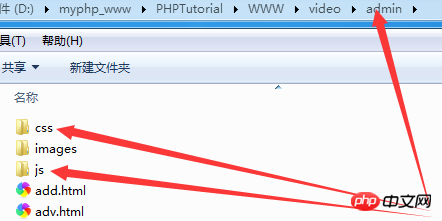
在 "admin " 文档中的css和js文件夹,如下所示:

注意箭头所指向的路径。
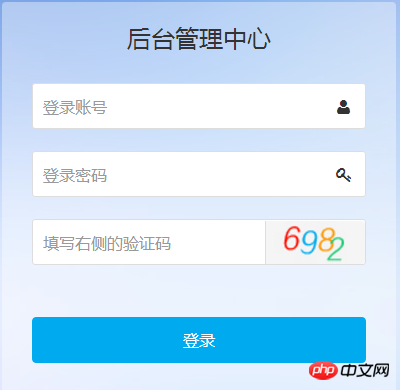
把所有的文件引入以后,在浏览器中运行一下 login.html 文件,就可以得到如下的页面:

这样我们的后台管理登录静态页面就完成了。