HTML 使用标签<b> 与 <i>对输出的文本进行格式化, 如:粗体 和 斜体。
这些HTML标签被称为格式化标签。
下面是文本格式化的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网教程(php.cn)</title> </head> <body> <p><b>定义粗体文本</b></p> <p><em>定义着重文字</em></p> <p><i>定义斜体字</i></p> <p><small>定义小号字</small></p> <p><strong>定义重要的文本</strong></p> <p>定义<sub>下标字</sub></p> <p>定义<sup>上标字</sup></p> <p><ins>定义插入字</ins></p> <p><del>定义删除字</del></p> </body> </html>
在上一个例子中,每个段落都运用了不同的格式化标签,来演示每个标签的作用。
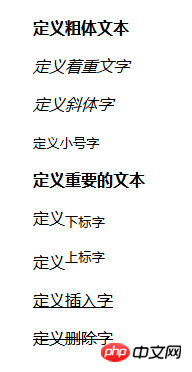
运行显示结果如下图所示:

<b>加粗文本<> <>上标文本</sup>