HTML标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
根据重要性排列,<h1>定义最大的标题,<h6> 定义最小的标题。
以下代码定义了所有标题:
<html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
请确保将 HTML 标题 标签只用于标题,不要仅仅是为了生成 粗体或大号 的文本而使用标题。
搜索引擎使用标题为你的网页的结构和内容编制索引。
HTML 水平线
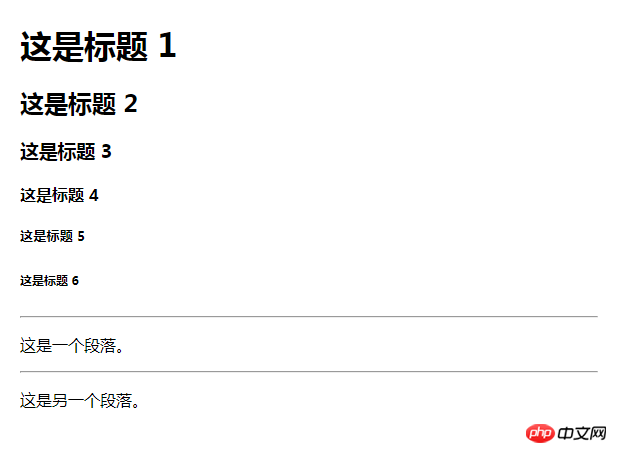
<hr> 标签在 HTML 页面中创建水平线。 <hr> 元素可用于分隔 HTML 页面中的内容。 <html> <head> <meta charset="utf-8"> <title>W3Cschool(w3cschool.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> <hr> <p>这是一个段落。</p> <hr> <p>这是另一个段落。</p> </body> </html>
运行显示结果如下图:

< />
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。
浏览器会忽略注释,也不会显示它们。
HTML 注释写法如下:
<!-- 这是一个注释 -->
注释:开始括号之后(左边的括号)需要紧跟一个叹号,但结束括号之前(右边的括号)不需要。
<!-- 这是一个注释 >