表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
下面是一个包含两行两列的表格:
<table border="1"> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
border 属性规定表格单元周围是否显示边框。
如果不定义边框属性,表格将不显示边框。
下面是一个带有边框的表格:
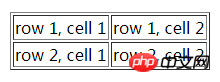
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
在浏览器显示结果如下:

表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本。
下面是一个例子:
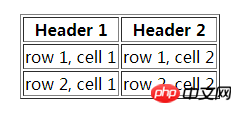
<table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
在浏览器显示结果如下:

<table border="1">
<tr>
<>Header 1</th>
<th>Header 2</th>
</tr>
<>
<td>row 1, cell 1</>
<td>row 1, cell 2</td>
</tr>
</table>
使用 colspan 和 rowspan 属性分别定义跨列和跨行的表格单元格。
下面是一个单元格跨两行的表格:
<table border="1"> <tr> <td>First Name:</td> <td>Bill Gates</td> </tr> <tr> <td rowspan="2">Telephone:</td> <td>555 77 666</td> </tr> <tr> <td>555 77 667</td> </tr> </table>