<audio> 标签定义声音,比如音乐或其他音频流。
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
如需在 HTML5 中播放音频,你需要使用以下代码:
1 2 3 4 5 |
|
control 属性供添加播放、暂停和音量控件。
<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。
<audio controls> <source ="test.ogg" type="audio/ogg" > <source src="test.mp3" type="audio/mpeg" > </ >
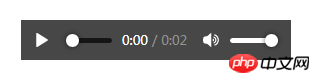
<audio> 元素在浏览器中创建一个音频播放器:
1 2 3 |
|
运行显示结果如下图:

提示:可以在 <audio> 和 </audio> 之间放置文本内容,这些文本信息将会被显示在那些不支持 <audio> 标签的浏览器中。
<audio> 元素中的常见的属性:
src 属性
规定音频文件的 URL。
controls 属性
如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。
autoplay 属性
如果出现该属性,则音频在就绪后马上播放。
loop 属性
如果出现该属性,则每当音频结束时重新开始播放。