HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
你可以通过多种方法使用 Canvas 绘制路径、盒、圆、字符以及添加图像。
<canvas> 元素定义如下:
<canvas id="myCanvas" width="200" height="100"> </canvas>
<canvas> 标签通常需要指定一个id属性 (脚本中经常引用),width 和 height 属性定义的画布的大小。
了解和使用 Canvas 需要基本了解 JavaScript 的基本知识。
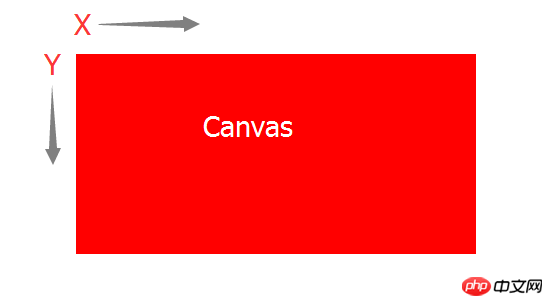
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)。
X 坐标向右增加。
Y 坐标向着画布底部增加。

Canvas - 路径
在Canvas上画线,我们将使用以下两种方法:
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
在canvas中绘制圆形, 我们将使用以下方法:
arc(x,y,r,start,stop)
Canvas - 文本
使用 canvas 绘制文本,重要的属性和方法如下:
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
Canvas - 渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
createLinearGradient(x,y,x1,y1) - 创建线条渐变
createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
Canvas - 图像
把一幅图像放置到画布上, 使用以下方法:
drawImage(image,x,y)