新的搜索输入类型可用于创建搜索框:
<input type="search" name="searchitem" />
<input type="" />
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
实例:
<input> 元素使用 <datalist> 预定义值:
<input list="browsers" /> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
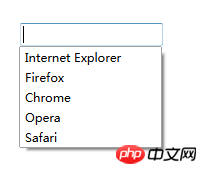
运行显示结果如下图:

<form> <input ="browsers" /> < id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </form>
HTML5 拥有多个新的输入类型,包括 email,tel,url,date,time 等。
下面是一个例子:
<form> <input type="email" name="email" placeholder="example@example.com" /> <br /> <input type="tel" name="usrtel" placeholder="666.666.6666" /> <br /> <input type="url" name="homepage" placeholder="example.com" /> </form>
运行显示结果如下图:
