当您在浏览器中打开任何网页时,页面的HTML将被加载并在屏幕上可视化呈现。
为了实现这一点,浏览器构建了该页面的文档对象模型(DOM),它是其逻辑结构的面向对象的模型。
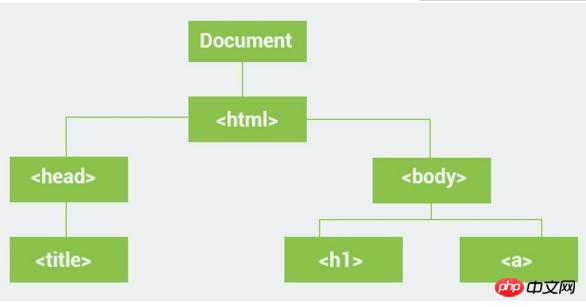
HTML文档的DOM可以表示为嵌套的一组框:

DOM表示文档作为树结构,其中HTML元素是树中的相关节点。
节点可以有子节点。 同一棵树级别的节点称为兄弟姐妹。
jQuery遍历是用于描述移动DOM的过程,并根据其与其他元素的关系来查找(选择)HTML元素的术语。
jQuery可以轻松地遍历DOM并使用HTML元素。
DOM遍历
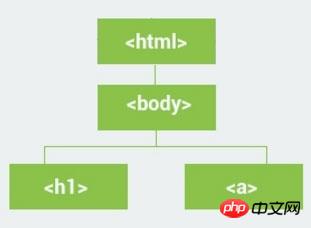
例如,考虑由以下结构表示的HTML:

<html>元素是<body>的父项,它是下一个元素的祖先。
<body>元素是<h1>和<a>元素的父元素。
<h1>和<a>元素是<body>元素和<html>的后代,称为子元素。
<h1>和<a>元素是兄弟姐妹(他们共享相同的父代)。
比如
祖先是指父母,祖父母,曾祖父母等等。
后代是一个孩子,孙子,曾孙等等。
兄弟姐妹同享同一个父母。
了解DOM元素之间的关系对于能够正确遍历DOM很重要。