Warenkorb hinzufügen und Produktfunktionen kaufen
1, Einführung der JQuery-Datei
<script src="./jquery-1.11.0.js"></script>
2, Funktion „Zum Warenkorb hinzufügen“
Fügen Sie ein Klickereignis im a-Tag hinzu
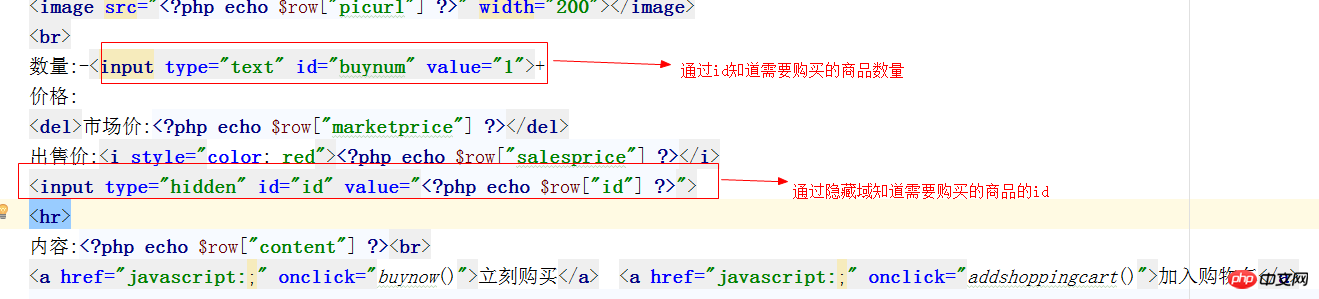
<a href="javascript:;" onclick="buynow()">Jetzt kaufen</a> onclick="addshoppingcart()">In den Warenkorb legen</a>
Um es in den Warenkorb zu legen, müssen Sie es nur wissen zwei Attribute des Produkts: eines ist die Produkt-ID und eines ist die Kaufmenge

3. Ajax-Implementierungsmethode zum Einkaufen hinzufügen
<?php
//添加到购物车
function addshoppingcart(){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
location.href="shoppingcart.php?a=buynow";
if(data){
alert("添加购物车成功!");
}
}
})
}4, Cookie-basierte Implementierung zum Hinzufügen von Einkaufswagen
Neu Datei „shoppingcart.php“
Der Code lautet wie folgt:
<?php
header("Content-type:text/html;charset=utf-8");
include "mysqli.php";
$a=isset($_GET["a"])?$_GET["a"]:"";
//添加购物车
if($a=="addshoppingcart"){
$buynum=$_POST["buynum"];
$id=$_POST["id"];
// echo "<script>alert($buynum+$id)</script>";
if(!empty($_COOKIE["shoppingcart"]))
$shoppingcart=unserialize($_COOKIE["shoppingcart"]);
else
$shoppingcart=array();
if(isset($id) && isset($buynum)){
$id=intval($id);
$buynum=intval($buynum);
$shoppingcart[]=array($id,$buynum);
}
setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中
return"true";
}5, der Warenkorbkauf wird realisiert
wenn Sie auf „Kauf“ klicken Sie müssen es zuerst in den Warenkorb legen und dann zur Kaufseite springen. Ändern Sie den Code „goodsshow.php“ wie folgt:
<?php
<script>
//立即购买
function buynow(){
//先添加到购物车再进行跳转到购买页面
addshoppingcart("buy");
}
//添加到购物车
function addshoppingcart(a){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
if(a=="buy"){
location.href="shoppingcart.php?a=buynow";
}else{
if(data){
alert("添加购物车成功!");
}
}
}
})
}
</script>Fügen Sie den Code in „shoppingcart.php“ hinzu :
<?php
elseif($a=="buynow") {
//下面写购物车页面
} 













