config_load-Funktion
config_load-Funktion
Verwendung:
Die Konfigurationsdatei kann dabei mehrere Teile enthalten Zeit können Sie den zusätzlichen Attributabschnitt verwenden Geben Sie an, aus welchem Abschnitt die Variable abgerufen werden soll.
Hinweis: Der Abschnitt in der Konfigurationsdatei und der Abschnitt mit der in die Vorlage integrierten Funktion haben lediglich den gleichen Namen und haben nichts miteinander zu tun .
zB:
test.html:
{config_load file="colors.conf" section="Customer"}
<html>
<title>{#pageTitle#}</title>
<body bgcolor="{#bodyBgColor#}">
<table border="{#tableBorderSize#}" bgcolor="{#tableBgColor#}">
<tr bgcolor="{#rowBgColor#}">
<td>First</td>
<td>Last</td>
<td>Address</td>
</tr>
</table>
</body>
</html>colors.conf:
#注释 #段落变量 [Customer] pageTitle='顾客表' bodyBgColor='#00f' tableBorderSize='1' tableBgColor='skyblue' rowBgColor='red' tableBgColor='skyblue' [Person] pageTitle='所有人表' bodyBgColor='#eee' tableBorderSize='1' tableBgColor='skyblue' rowBgColor='red' tableBgColor='skyblue' [other] other='这是其他'
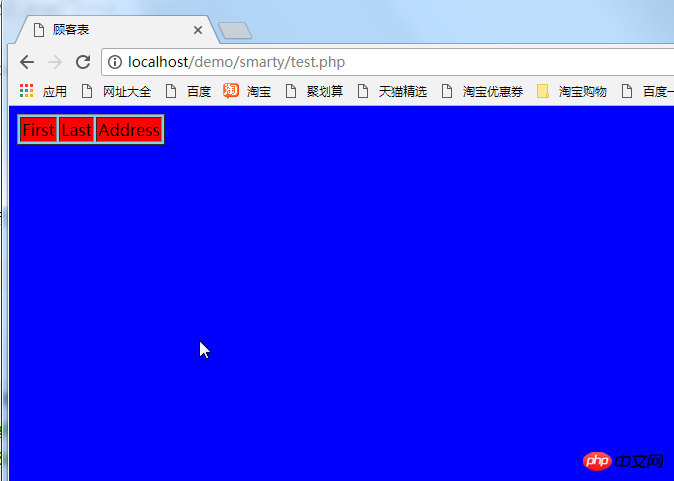
Laufergebnis:

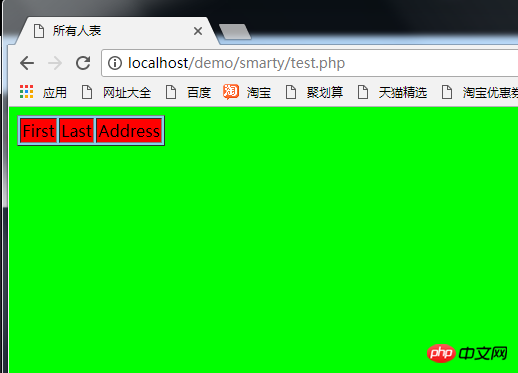
section="Person" Laufergebnisse:



![Smarty Template Engine [Funktion]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)
![Smarty Template Engine [Grundlagen]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)










