js verarbeitet Ereignisse für vergangene und nächste Jahre
Verarbeiten Sie die Informationen des vorherigen und nächsten Monats sowie des vorherigen und nächsten Jahres
Nach Dezember Addiere eins zum Januar und addiere eins zum Jahr
Subtrahiere eins vor Januar, um zu Dezember zu werden, und addiere eins zum Jahr
Der Code lautet wie folgt:
<?php
$prey=$nexty=$year;
$prem=$nextm=$mon;
if($prem<=1){
$prem=12;
$prey--;
}else{
$prem--;
}
if($nextm>=12){
$nextm=1;
$nexty++;
}else{
$nextm++;
}
$prey=$year-1;//上一年
$nexty=$year+1;//下一年
//超链接
echo "<tr><td colspan='7'align='center'>";
echo "<a href='sy1.php?y={$prey}'><<</a> ";
echo "<div>{$year}年</div>";
echo "<a href='sy1.php?y={$nexty}'>>></a> ";
echo " ";
echo "<a href='sy1.php?m={$prem}'><</a> ";
echo "<div>{$mon}月</div> ";
echo "<a href='sy1.php?m={$nextm}'>></a>";
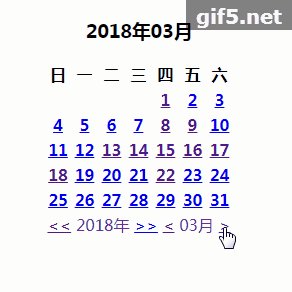
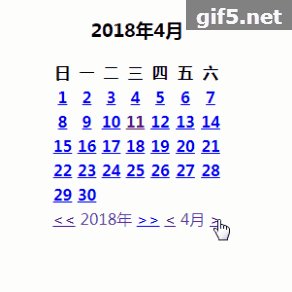
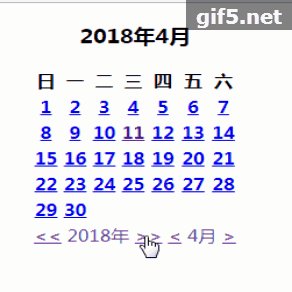
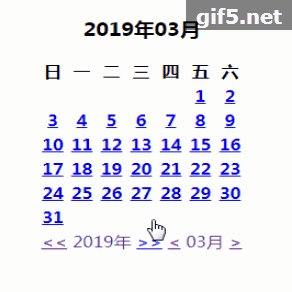
echo "</td></tr>";Die Operation lautet wie folgt:

Get Request Click Event-Anzeigeeffekt gesendet: