Einstellungen für Schriftfarbe und Hintergrundfarbe
Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div Set Font Color div{color: color}
Legen Sie die Schriftfarbe im Text body{text fest :'color'
Die Hintergrundfarben sind alle backgroud-color:color
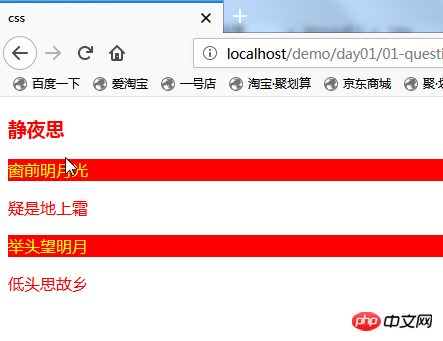
Effektanzeige:

<h1 style="background-color:gray;color:blue">Setzen Sie die Hintergrundfarbe auf Grau und die Textfarbe auf Blau</h1>
Anzeige:







![HTML5 + CSS-Übungsprojekt [Offizielle Website von Hand Knock Onmyoji]](https://img.php.cn/upload/course/000/000/068/639c32efbb754401.png)







