jQuery表单选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
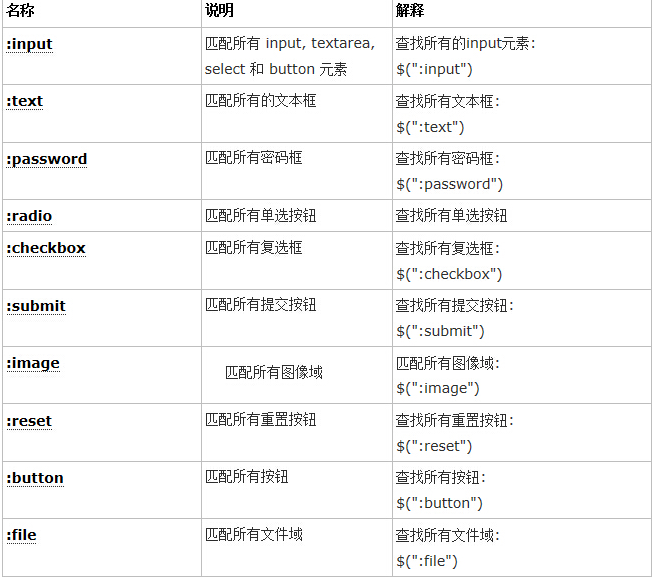
表单选择器的具体方法描述:

注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
如果想得到表单内表单元素的个数,代码如下:
$("#form1 :input").length; //注意与$("#form1 input")的区别如果想得到表单内单行文本框的个数,代码如下:
$("#form1 :text").length;如果想得到表单内密码框的个数,代码如下:
$("#form1 :password").length;同理,其他表单选择器的操作与此类似
获取页面中的所有
元素,给每一个
元素添加onclick事件,例如:
$("p").click(function({
//doing somethingr(操作)
})获取id为tb的元素,然后寻找它下面的tbody标签,再寻找tbody下索引值是偶数的tr元素改变它的背景色(css("property","value");用来设置jQuery对象的样式)例如:
$('#tb tbody tr:even').css("backgroundColor","#888");
先使用属性选择器,然后用表单对象属性过滤,最后获取jQuery对象的长度,例如:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})清空所有input type="text" 文本框内容:$("input:text").val("");














