php开发留言板教程之使用js来判断提交数据合法性

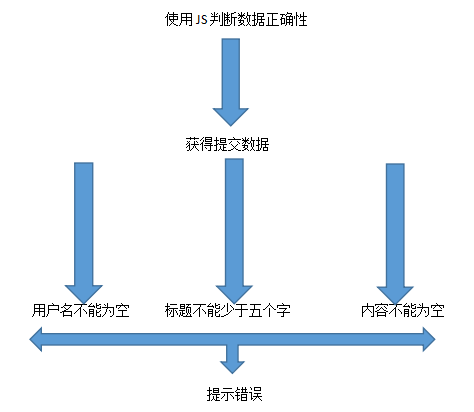
使用js来判断提交数据正确性
<script>
function CheckPost() {
if(myform.user.value=="")
{
alert("请填写用户");
myform.user.focus();
return false;
}
if (myform.title.value.length<5)
{
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value=="")
{
alert("内容不能为空");
myform.content.focus();
return false;
}
}
</script>在提交页面中加入js判断,可以验证提交表单的合法性,能减少错误的发生。
本章重点
1.使用js对用户标题内容进行判断和检测。














