HTML简介
HTML 简介
什么是HTML?
HTML 是用来描述网页的一种语言。
· HTML 指的是超文本标记语言: HyperText Markup Language
· HTML 不是一种编程语言,而是一种标记语言
· 标记语言是一套标记标签 (markup tag)
· HTML 使用标记标签来描述网页
· HTML 文档包含了HTML 标签及文本内容
· HTML文档也叫做 web 页面
· 超文本标记语言(HTML)的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
· HTML 标签是由尖括号包围的关键词,比如 <html>
· HTML 标签通常是成对出现的,比如 <b> 和 </b>
· 标签对中的第一个标签是开始标签,第二个标签是结束标签
· 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
当然也会存在一些单标签,就是单个出现的,比如<br>、<hr>等。
等学习完了可以对常用的标签及作用做个总结,方便记忆和查找。
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。如下实例:
HTML 元素:
<p>这是一个段落。</p>
元素的详细知识点参见http://php.cn/html/html-elements.html
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:

这也就是标签存在的意义和作用,用来决定和改变在网页上显示出来的样式。
HTML 网页结果
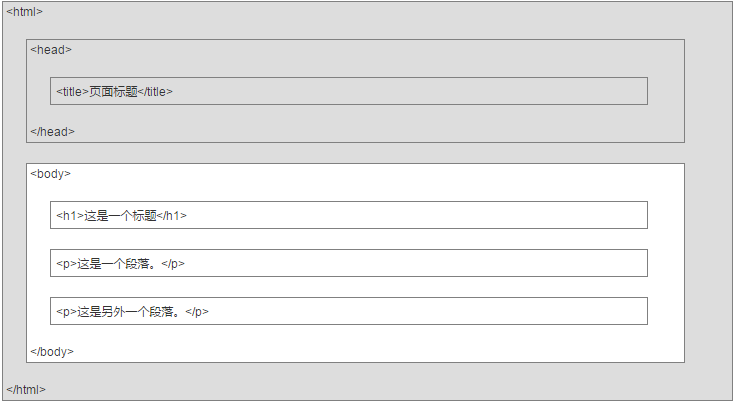
下面是一个可视化的HTML页面结构:

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
只有 <body></body>区域 (白色部分)才会在浏览器中显示。
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:

<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
查看完整网页声明类型 DOCTYPE 参考手册。
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
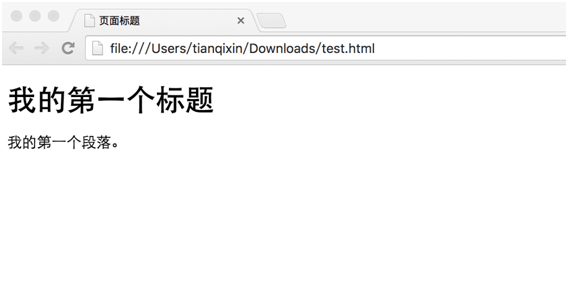
HTML 实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
可以再尝试一下将<meta charset="UTF-8">删除后在页面上显示的结果,对比一下就可以更加清楚的知道UTF-8的作用了。试试看吧!!
通过上面的学习,您再来看看下面的这个实例,是不是清楚明了了呢。
跟着解析,再来熟悉一下吧。
HTML 实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
实例解析
· DOCTYPE 声明了文档类型
· 位于标签 <html> 与 </html> 描述了文档类型
· 位于标签 <body> 与 </body> 为可视化网页内容
· 位于标签 <h1> 与 </h1> 作为一个标题使用
· 位于标签 <p> 与 </p> 作为一个段落显示
<!DOCTYPE html> 在HTML5中也是描述了文档类型。














