HTML 5 基础之音频与视频
HTML5 提供了播放音频的标准。
Web 上的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
音频格式
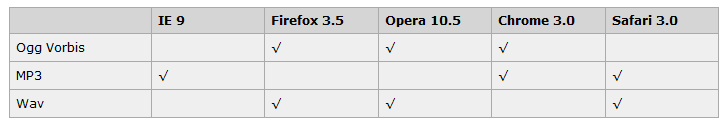
当前,audio 元素支持三种音频格式:

如何工作
如需在 HTML5 中播放音频,您所有需要的是:
<audio src="song.ogg" controls="controls"></audio>注:control 属性供添加播放、暂停和音量控件。
下面我们来写一个实例:通过写上mp3的地址,我们可以在网页中听音乐,代码如下
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
HTML5 Video(视频)
很多站点都会使用到视频. HTML5 提供了展示视频的标准。
大家看下面一段代码
<article>
<header>
<meta charset="utf-8">
</header>
<video width="320" height="240" controls>
<source src="" type="video/mp4">
<source src="" type="video/ogg">
</video>
</article>
我们可以把你需要看的视频的地址放在src中,这样就可以观看视频了














