jQuery 开发登录教程之布局
首先我们要新建一个form.html的文件。
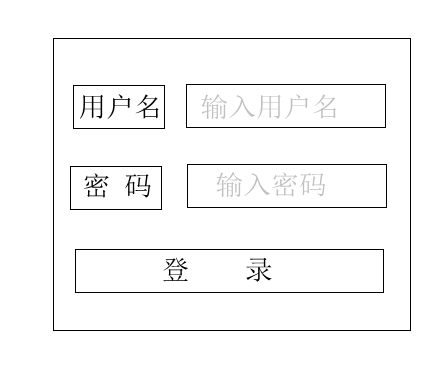
效果图如下:

然后写上表单的内容 本节讲解一个比较简单的,只有一个用户名和密码的一个登录页面
看如下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面的验证</title> </head> <body> <div id="bdy"> <div id="dv"> <div id="con"> <form method="post" action="#"> 用户名:<input type="text" placeholder="请输入用户名" id="name"></br> <span id="sp1"></span></br></br> 密 码:<input type="password" placeholder="请输入密码" id="pwd"></br> <span id="sp2"></span></br></br> <input type="button" value="登 录" id="but"> </form> </div> </div> </div> </body> </html>
看如上代码,我们是使用div布局,下面我们来看一下里面有表单form 文本框,密码框,span标签,按钮
这样的页面是非常不好看的,所以,下一节,我们将来进行css 样式的操作