HTML开发博客之详情页设计(三)
评论标题
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
对评论增加一个标题,控制其css样式
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}效果如下:

评论栏主体
新建一个div盒子
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
对其进行样式控制
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
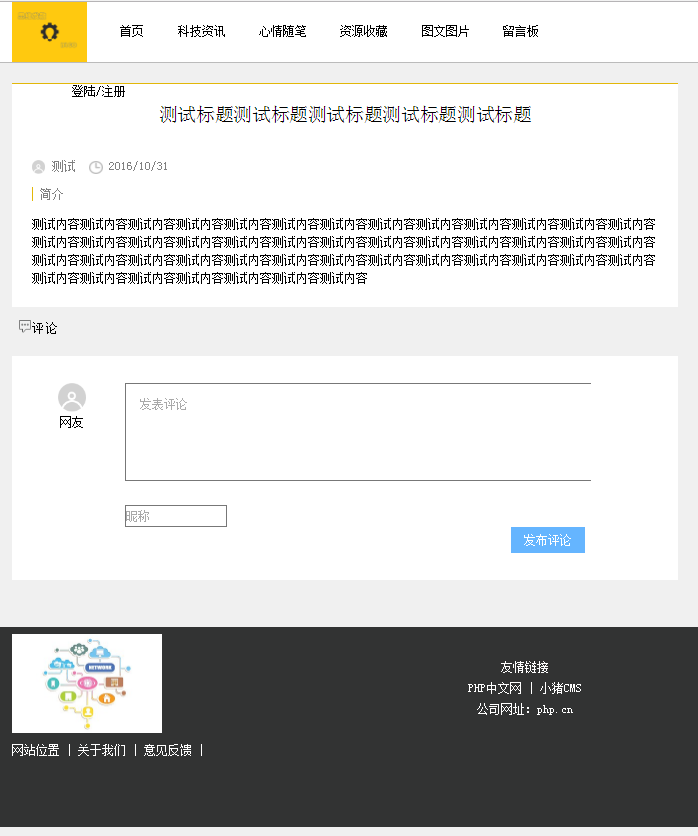
}效果如图

这样我们的页面也算是基本完成了我们的简单博客的搭建。
本案例只是一个简单的博客搭建,还有很多功能没有完善,例如网站的验证,链接之间的互相跳转,侧边栏的添加,悬浮框的添加,导航的样式,等等都能够自己来进行美化,自己可以动手实践,完成页面的美化。














