PHP开发新闻管理系统之修改功能的实现(上)
上节讲到我们数据库的信息已经展示出来,大家有没有注意到修改和删除俩个连接,我写了一个输出 id 的语句
<a href="modifynew.php?id=<?php echo $row['id'];?>">修改</a>
<a href="delnew.php?id=<?php echo $row['id'];?>">删除</a>
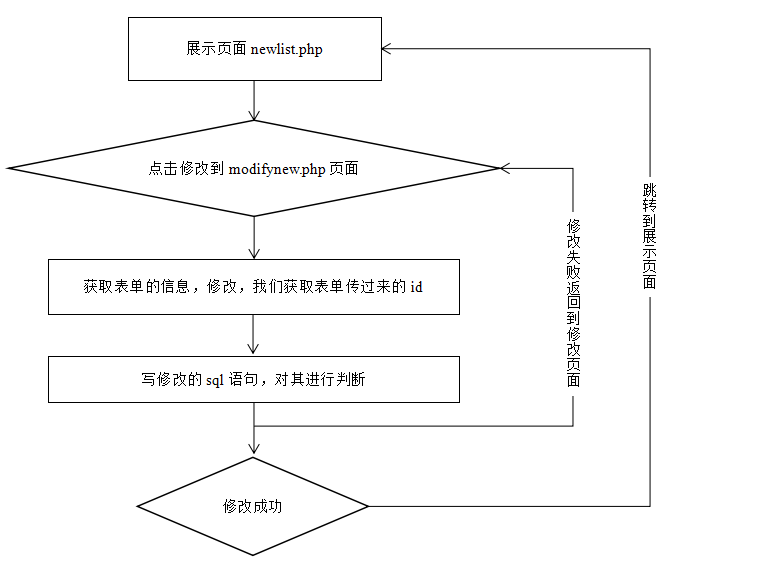
修改,我们肯定要获取 id , 根据 id 从数据查询,然后修改该id的其他的字段的内容,我们来看以下修改的流程图

点击修改,会带着一个 id 传到modifynew.php 这个文件中,
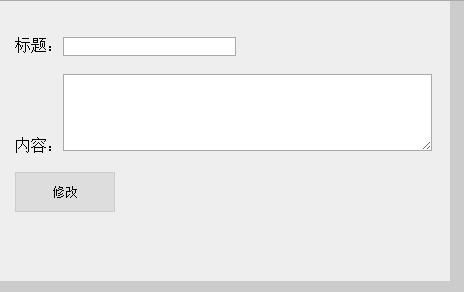
这个页面就是一个修改的页面,效果如下:

在这个页面中,我们要根据 刚才传过来的 id 进行在数据库查询,然后把标题内容显示出来
首先链接数据库:
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
然后获取 id
表单上带的 id 我们使用 get 方式获取
$id=$_GET['id'];
我们根据 id 在数据库进行查询
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
查询到信息之后,我们要在页面上把信息展示出来
html 页面的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>这样我们从数据库查询到的信息就展示出来了
完整源码如下:
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>













