H5响应式开发之响应式导航条(二)
可折叠导航条
我们在上节中对导航条进行了编写,但是我们会发现,虽然导航条是可伸缩了,但是填写的导航栏目在页面缩小时候就看不见了。
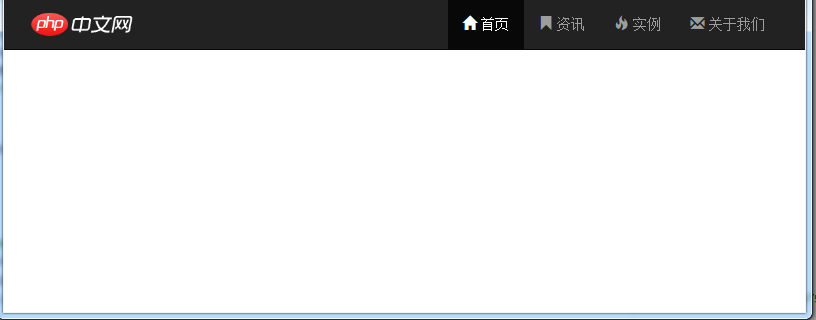
这是正常显示的样子

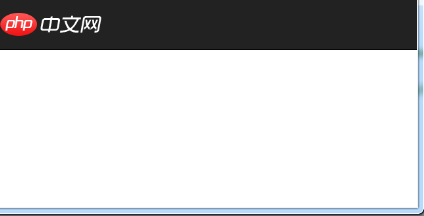
当缩小时候

我们的导航栏目就不见了,我们应该怎么去解决呢。
创建可折叠的栏目:
使用插件自带的navbar-toggle 方法来进行操作
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<span class="icon-bar"></span>
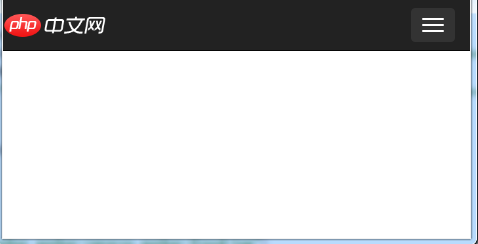
一条语句代表一条线,三条语句代表三条线,效果如下


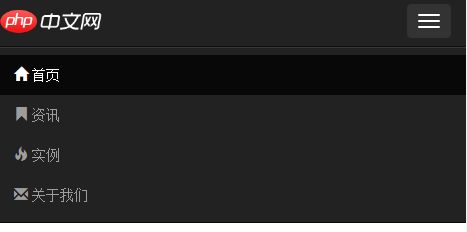
这样,我们的导航条就完善了。
本章难点:
使用bootstrap创建一个可折叠导航栏。














