AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 是 Asynchronous JavaScript And XML 的首字母缩写。
AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的 web 应用程序。
AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
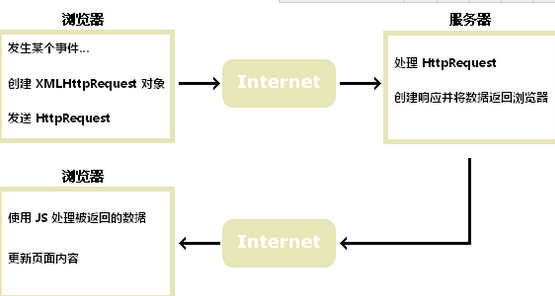
AJAX 如何工作

AJAX 基于因特网标准
AJAX 基于因特网标准,并使用以下技术组合:
· XMLHttpRequest 对象(与服务器异步交互数据)
· JavaScript/DOM(显示/取回信息)
· CSS(设置数据的样式)
· XML(常用作数据传输的格式)
AJAX 应用程序与浏览器和平台无关的!
谷歌搜索建议(Google Suggest)
随着谷歌搜索建议功能在 2005 的发布,AJAX 开始流行起来。
谷歌搜索建议(Google Suggest) 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框中键入内容时,JavaScript 会把字符发送到服务器,服务器则会返回建议列表。
XMLHttpRequest 对象使 AJAX 成为可能。
XMLHttpRequest
XMLHttpRequest 对象是 AJAX 的关键。
该对象在 Internet Explorer 5.5 与 2000 年 7 月发布之后就已经可用了,但是在 2005 人们开始讨论 AJAX 和 Web 2.0 之前,这个对象并没有得到充分的认识。
创建 XMLHttpRequest 对象
不同的浏览器使用不同的方法来创建 XMLHttpRequest 对象。
Internet Explorer 使用 ActiveXObject。
其他浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。
要克服这个问题,可以使用这段简单的代码:
var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
代码解释:
1. 首先创建一个作为 XMLHttpRequest 对象使用的 XMLHttp 变量。把它的值设置为 null。
2. 然后测试 window.XMLHttpRequest 对象是否可用。在新版本的 Firefox, Mozilla, Opera 以及 Safari 浏览器中,该对象是可用的。
3. 如果可用,则用它创建一个新对象:XMLHttp=new XMLHttpRequest()
4. 如果不可用,则检测 window.ActiveXObject 是否可用。在 Internet Explorer version 5.5 及更高的版本中,该对象是可用的。
5. 如果可用,使用它来创建一个新对象:XMLHttp=new ActiveXObject()
改进的例子
一些程序员喜欢使用最新最快的版本的 XMLHttpRequest 对象。
下面的例子试图加载微软最新版本的 "Msxml2.XMLHTTP",在 Internet Explorer 6 中可用,如果无法加载,则后退到 "Microsoft.XMLHTTP",在 Internet Explorer 5.5 及
其后版本中可用。
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
代码解释:
1. 首先创建用作 XMLHttpRequest 对象的 XMLHttp 变量。把它的值设置为 null。
2. 按照 web 标准创建对象 (Mozilla, Opera 以及 Safari):XMLHttp=new XMLHttpRequest()
3. 按照微软的方式创建对象,在 Internet Explorer 6 及更高的版本可用:XMLHttp=new ActiveXObject("Msxml2.XMLHTTP")
4. 如果捕获错误,则尝试更老的方法 (Internet Explorer 5.5) :XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
今天就开始使用 AJAX
在我们的 PHP 教程中,我们将演示 AJAX 如何在不重载整个页面的情况下对网页的某些部分进行更新。服务器脚本我们将采用 PHP 来编写。
如果您想要学习更多关于 AJAX 的知识,请访问我们的 AJAX 教程。














