PHP开发 学生管理系统之浏览学生页面
创建 index.php 文件
此文件使用了HTML和PHP语言混编
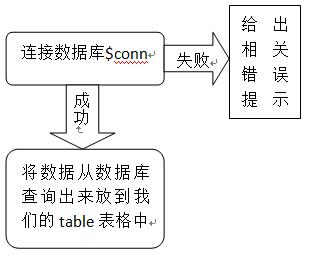
流程如下

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息管理</title>
<script>
function doDel(id) {
if(confirm('确认删除?')) {
window.location='action.php?action=del&id='+id;
}
}
</script>
</head>
<body>
<?php
include ("menu.php");
?>
<h3>浏览学生信息</h3>
<table width="350" border="1" cellspacing="0">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
<th>操作</th>
</tr>
<?php
// 1. 链接数据库
header("content-type:text/html;charset=utf8");
$conn=mysqli_connect("localhost","root","root","study");
mysqli_set_charset($conn,"utf8");
//2.执行sql
$sql_select = "select * from stu";
//3.data 解析
foreach ( $conn->query($sql_select) as $row) {
echo "<tr>";
echo "<th>{$row['id']} </th>";
echo "<th>{$row['name']}</th>";
echo "<th>{$row['sex']} </th>";
echo "<th>{$row['age']} </th>";
echo "<th>{$row['class']}</th>";
echo "<td>
<a href='edit.php?id={$row['id']}'>修改</a>
<a href='javascript:void(0);' onclick='doDel({$row['id']})'>删除</a>
</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>看上面的代码,上面有一个修改按钮和删除按钮,下一步我们就是做我们的修改删除功能














