PHP AJAX RSS
RSS 阅读器用于阅读 RSS Feed。
RSS 允许对新闻和更新进行快速浏览。
AJAX RSS 阅读器
在下面的实例中,我们将演示一个 RSS 阅读器,通过它,来自 RSS 的内容在网页不进行刷新的情况下被载入:

实例
当用户在上面的下拉列表中选择某个 RSS-feed 时,会执行名为 "showRSS()" 的函数。该函数由 "onchange" 事件触发:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showRSS(str)
{
if (str.length==0)
{
document.getElementById("rssOutput").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("rssOutput").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getrss.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select onchange="showRSS(this.value)">
<option value="">选择一个 RSS-feed:</option>
<option value="rss">读取 RSS 数据</option>
</select>
</form>
<br>
<div id="rssOutput">RSS-feed 数据列表...</div>
</body>
</html>showRSS() 函数会执行以下步骤:
· 检查是否有 RSS-feed 被选择
· 创建 XMLHttpRequest 对象
· 创建在服务器响应就绪时执行的函数
· 向服务器上的文件发送请求
· 请注意添加到 URL 末端的参数(q)(包含下拉列表的内容)
XML 文件
<?xml version="1.0" encoding="UTF-8" ?> <rss version="2.0"> <channel> <title>php教程</title> <link>http://www.php.cn</link> <description>学的不仅技术,更新梦想!!</description> <item> <title>RSS 教程</title> <link>http://www.php.cn/rss/rss-tutorial.html</link> <description>通过使用 RSS,您可以浏览与您的工作相关的新闻</description> </item> <item> <title>XML 教程</title> <link>http://www.php.cn/xml/xml-tutorial.html</link> <description>XML 指可扩展标记语言(eXtensible Markup Language)</description> </item> </channel> </rss>
PHP 文件
上面的 JavaScript 调用的服务器页面是名为 "getrss.php" 的 PHP 文件:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
// rss 文件
$xml="rss_demo.xml";
$xmlDoc = new DOMDocument();
$xmlDoc->load($xml);
// 从 "<channel>" 中读取元素
$channel=$xmlDoc->getElementsByTagName('channel')->item(0);
$channel_title = $channel->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$channel_link = $channel->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$channel_desc = $channel->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
// 输出 "<channel>" 中的元素
echo("<p><a href='" . $channel_link
. "'>" . $channel_title . "</a>");
echo("<br>");
echo($channel_desc . "</p>");
// 输出 "<item>" 中的元素
$x=$xmlDoc->getElementsByTagName('item');
for ($i=0; $i<=1; $i++) {
$item_title=$x->item($i)->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$item_link=$x->item($i)->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$item_desc=$x->item($i)->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
echo ("<p><a href='" . $item_link
. "'>" . $item_title . "</a>");
echo ("<br>");
echo ($item_desc . "</p>");
}
?>当 RSS feed 的请求从 JavaScript 发送到 PHP 文件时,将发生:
· 检查哪个 RSS feed 被选中
· 创建一个新的 XML DOM 对象
· 在 xml 变量中加载 RSS 文档
· 从 channel 元素中提取并输出元素
· 从 item 元素中提取并输出元素
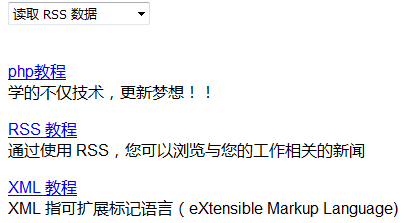
程序运行结果: