HTML文件结构

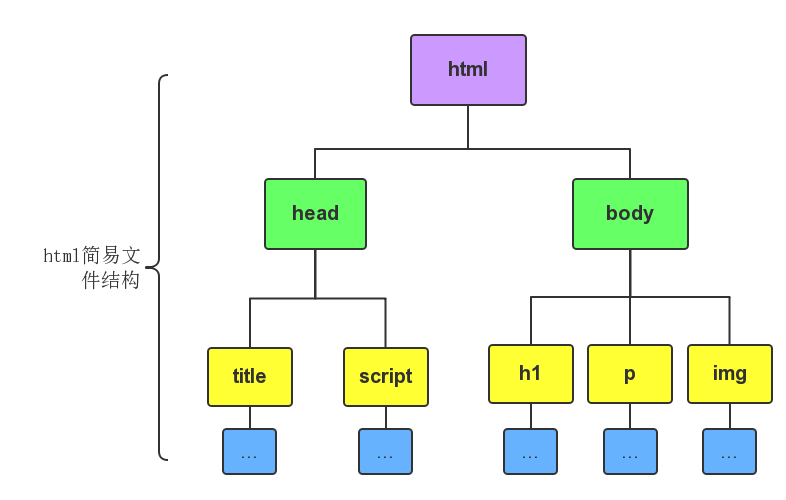
在这张图中,展示的是html文件简单的结构图(各个部分我们会一一讲解),我们可以对比看,一般的html文件结构就是下面这样
<html> <head> <title>.....</title> </head> <body> <p>.....</p> </body> </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。














