HTML属性
是在 HTML 元素的开始标签中定义。
总是以名称和值对应的形式出现,比如:name="value"。
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
我们先举例:

<a href="http://www.php.cn">php</a>
href="http://http://www.php.cn",这一部分就叫做< a>标签的属性,是对< a>标签的补充说明,既指向的网页。这样的标签还有很多,下面我们就来动手做几个练习
我们将就上面的< a>标签,再来换个属性,玩一个邮件编写,当你点击以后,你就可以登录你自己的邮箱,给指定的地址编写邮件来发送。

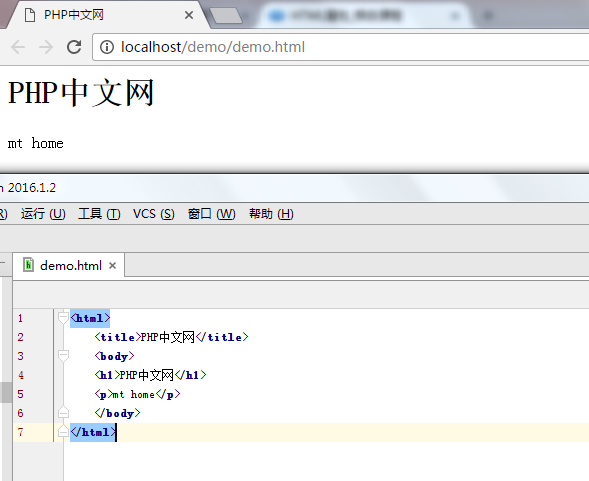
还记得我们在以前的例子中使用过的< h1>标签吗,接下来我么就在桌面上编写一个test.html,这就是不自定义属性的内容和结果:

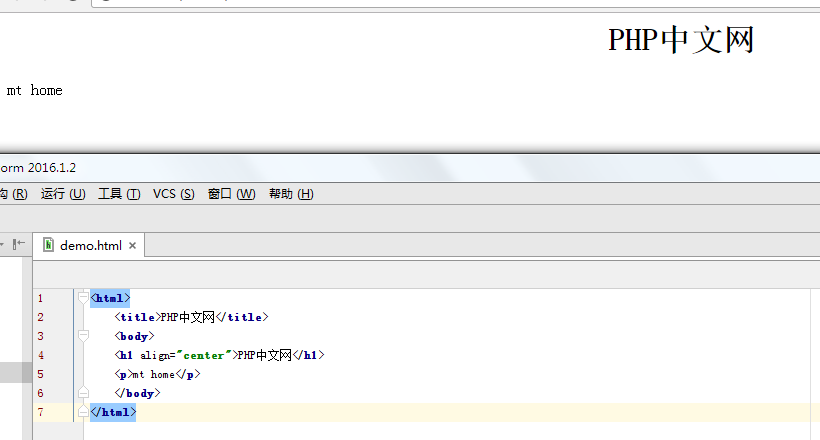
你也许想过,作为网页文本的标题,当然应该在网页的正中间对齐。那么下面我么就通过在标签中加属性来实现这样的目的。
这是所加属性的内容和结果:

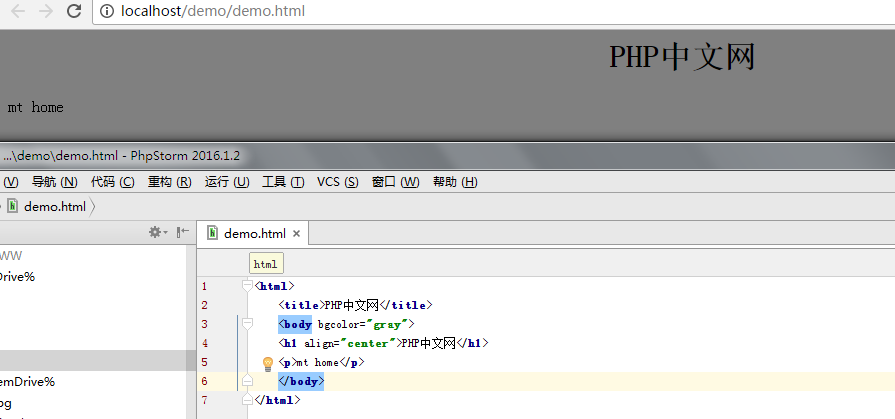
下面我们再来给网页增添背景颜色,也许你已经猜到,这个属性就是属于< body>标签
<body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">
这三种方式都可以设置背景颜色(上面为黑色),这个属性值可以是十六进制数、RGB 值或颜色名。 这里就简单的选择最直观的方式:(颜色名支持aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。)

那么问题来了,既然大多数的标签都有各种各样的属性,那么我们需要全部背下来吗?
在我看来,没有必要去特意的拿着所谓的HTML标签属性大全背,背完了说不定你也不会用或者一些属性根本就很难才用得到。在实践中积累才是好方法,在写的过程中你自然知道哪些属性是比较常用,是什么样的用法,多写才是硬道理。














