PHP开发企业网站教程之后台框架
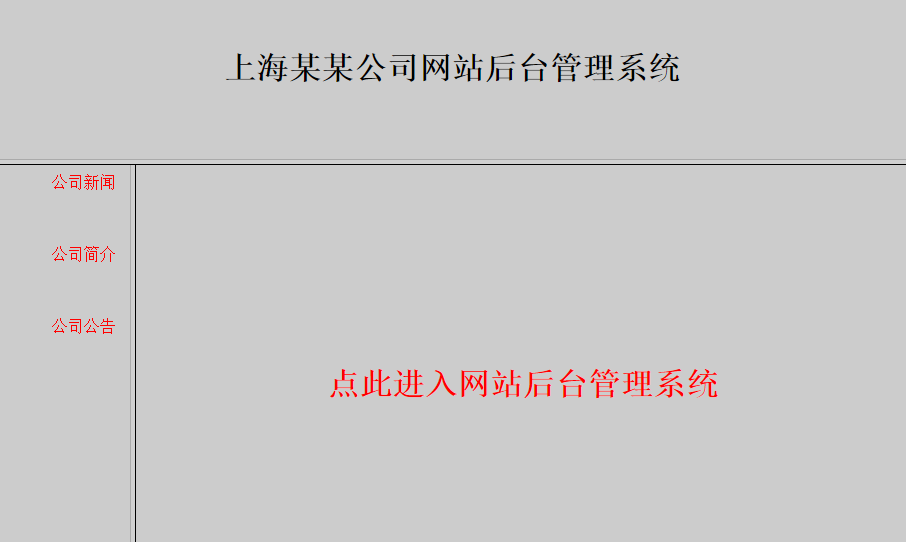
下面来看一张截图,了解框架的作用

如上图所示
上面的部分我们成为top 左边的为left 右边的为right
main页面是包含我们这3个页面的
下面我们来看一下
main页面的代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<frameset rows="20%,*">
<frame src="top.php" name="top" noresize></frame>
<frameset cols="15%,*">
<frame src="left.php" name="left" noresize></frame>
<frame src="right.php" name="right"></frame>
</frameset>
</frameset>
</html>
top页面代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
body{margin-top:50px;text-align:center;}
a{text-decoration:none;float:right;margin-right:15px;color:red;}
</style>
</head>
<body>
<h1>合肥领航环保科技公司后台管理系统</h1>
</body>
</html>
left页面代码
<!DOCTYPE html>
<html>
<head>
<title>lift</title>
<meta charset="utf-8">
</head>
<style type="text/css">
.left{margin-top:25px;margin-left:30px;}
a{color:red;text-decoration:none;}
a:hover{color:green;}
</style>
<body>
<div class="left">
<a href="user.php" target="right">管理员管理</a></br></br>
<a href="about.php" target="right">关于我们</a></br></br>
<a href="news.php" target="right">新闻资讯</a></br></br>
<a href="product.php" target="right">产品管理</a></br></br>
<a href="contact.php" target="right">联系我们</a></br></br>
</div>
</body>
</html>
right 页面就是我们点击左侧出现的页面,比如管理产品页面或者管理管理员页面
注: 本课程文件的以 .php 为后缀名