PHP开发 小型论坛教程之添加论坛-1
本页面我们使用了table表格进行布局
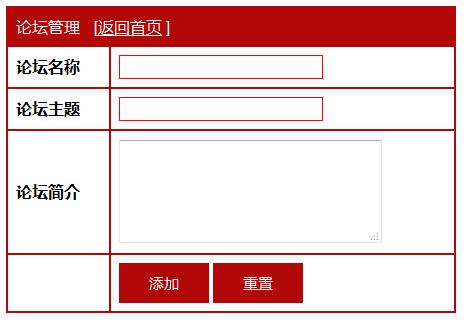
最终效果如下图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>提示,我们现在的添加页面还没有加入判断用户是否登录,正常的情况下,如果用户没有登录是不允许添加论坛的
下一步就是要把我们在表单填写的数据提交到save_forum.php
页面处理,将数据保存到数据库中














